Hi:
I encountered some questions with carousel.the scroll speed depends on what strength I drag it.
eg:when I drag it with little strength,the carousel slide one by one.But when I drag with more powerful strength,the carousel slide quickly not the next page i want.
I want the carousel slide the next page whatever the strength i draged.
How can i solve it.
Thanks
You can add the code like next to remove inertial moving in the carousel.
$$('carousel').attachEvent("onTouchStart", function(){
dhx.Touch.config.gravity = 0;
});
$$('carousel').attachEvent("onTouchEnd", function(){
dhx.Touch.config.gravity = 500;
});
Thank your reply.
Add your code to the layout/09_carousel_basic.html file,it works well.
But my application needs full screen,below is my code that i added to the sample,
it can’t works well.
Any suggestions?
dhx.ready(function(){
dhx.ui.fullScreen();
dhx.ui({
…
…
});
});
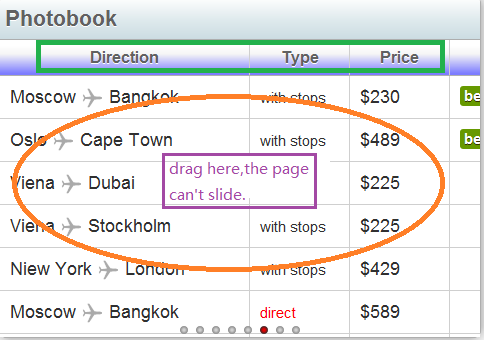
I add the grid component to the ‘layout/09_carousel_basic.html’ sample file,the carousel can’t slide to the next page when i draged the grid body area,like bellow picture.
It can’t slide unless I drag the grid header area .
I want drag the grid body area and the carousel slide well.
How can i solve this problem.
Thanks.
The issue with two active scroll other the same area is a known issue.
You can try to upgrade you js and css file with the attached ones, they will resolve the issue.
codebase_touch.zip (153 KB)
First thank you very much for your reply.
Replacing original file by you gived,it works perfectly.
But there has a tiny bug.As described previously,When I scroll the grid up or down,the current active token of the carousel panel display wrong.The active token will move to the first whatever the current active page is.
[url]http://forum.dhtmlx.com/download/file.php?mode=view&id=3807[/url]
Another question,On full screen mode,the carousel can’t slide one by one.
Thank you very much.
Upgrading the css/js file you provided,it runs perfectly.
Thanks again
Hi:
The datepicker and calendar components was affected by your code,It can’t work.
The ‘samples\technical\form\init.html’ sample can’t run.
The below code can’t pop up the calendar window.
Could you check it for me.
Thanks.
{ view:“datepicker”, label: ‘Date’, id:‘field_f’, date:new Date(2010,7,5)},
Thank you very much.
Now it runs ok.