Hi,
Is it possible to enter a custome area before the first tab to insert for example a logo?
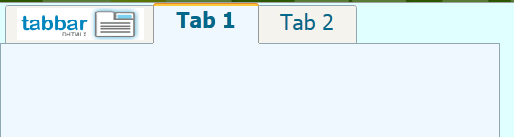
Attached an image that shown how it will be.
Thanks.
Hi,
Is it possible to enter a custome area before the first tab to insert for example a logo?
Attached an image that shown how it will be.
Thanks.
Hi
Here are 2 approaches:

my_tab = new dhtmlXTabBar("my_tab", "top", 40);
my_tab.setSkin("default");
my_tab.setImagePath("../dhtmlxTabbar/codebase/imgs/");
my_tab.addTab("t3", "<span style='margin-top: 0'><img src='../___img/logo_tabbar.gif'></span>","150px");
my_tab.addTab("t1", "Tab 1","100px");
my_tab.addTab("t2", "Tab 2","100px");
my_tab.setTabActive("t1");
my_tab.disableTab("t3");
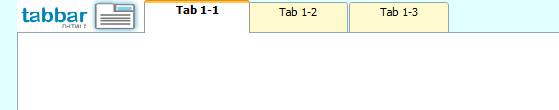
2) appending div on the tab panel.

tabbar = new dhtmlXTabBar("userTab", "top", 32);
tabbar.setImagePath("../dhtmlxTabbar/codebase/imgs/");
tabbar.setStyle("default");
tabbar.setSkinColors("white","#FFFACD");
tabbar.setOffset(130);
tabbar.addTab("a1", "Tab 1-1", "100px");
tabbar.setTabActive("a1");
var t = document.createElement("DIV");
t.style.position = "absolute";
t.style.borderColor = '#000000';
t.style.height = "40px";
t.style.width = "150px";
t.style.top = "0px";
t.style.left = "0px";
t.style.zIndex = 10001;
t.style.backgroundImage = "url('../___img/logo_tabbar.gif')";
t.style.backgroundRepeat = 'no-repeat';
tabbar._tabAll.appendChild(t);
But PAY ATTENTION; if your logo’s height is more than 26px, it is necessary to you to use only “default” skin of tabbar.
The second method I think is the best for me.
Thank you.
Regards.
F.
You are welcome!
Tried the second method, when enable autoresize
tabbar.enableAutoReSize(true);
and scroll button presents, actually cant see the left scroll button.
Tanya Li
Tell us, please, hoe to reproduce it.
Or make sompleted demo and attach
docs.dhtmlx.com/doku.php?id=othe … leted_demo