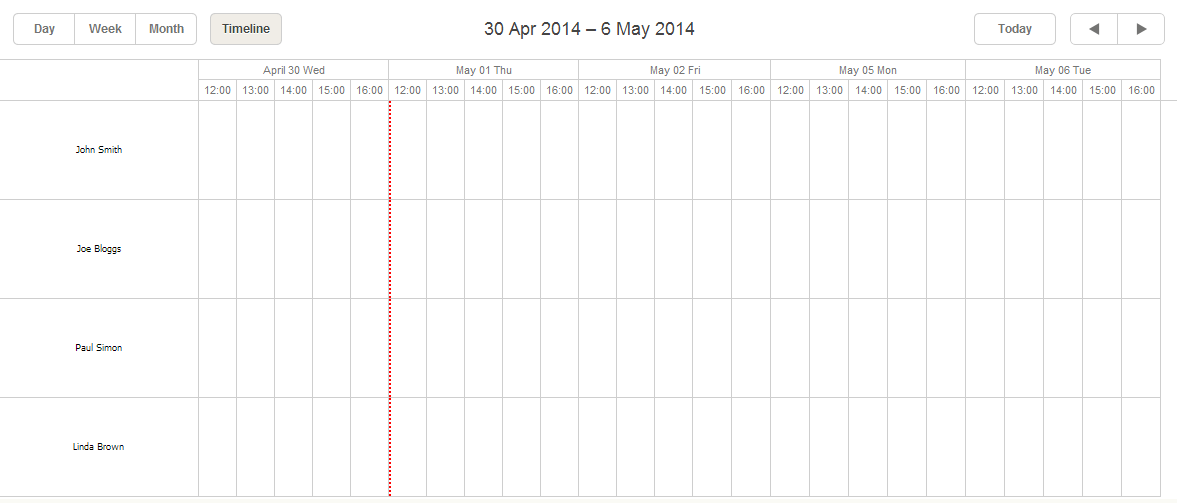
I’ve been working on a feature we require which is outlined in the image below. We have staff on the y axis, and the weekly view going across. But we want to be able to show 5 days - ideally starting from Monday, and each day split up into 5 hours, from 12:00 - 17:00. I’ve actually accomplished this with a bit of hacking, but the scrolling left and right is not working correctly. It only moves me one day at a time, and because I have hidden the weekends, you can’t see it, but you have to click twice over the weekends, to get past saturday and sunday. Is there a way of having the above start on a monday and have 5 days, with 5 hours per day, when you click on next, it takes you to next week, starting next monday?
Any help would be appreciated!
Current code is this:
NOTE the “x_size: 168” - 168 hours = 7 days - 2 days for weekend. Seems very hacky.
[code]function init() {
scheduler.locale.labels.timeline_tab = "Timeline";
scheduler.config.details_on_create = true;
scheduler.config.details_on_dblclick = true;
scheduler.config.xml_date = "%Y-%m-%d %H:%i";
scheduler.config.multi_day = true;
brief_mode = true;
//===============
//Configuration
//===============
var sections = [
{key: 'JSM', label: "John Smith"},
{key: 'JBL', label: "Joe Bloggs"},
{key: 'PS', label: "Paul Simon"},
{key: 'LB', label: "Linda Brown"}
];
scheduler.ignore_timeline = function(date) {
//non-working hours
if (date.getHours() < 12 || date.getHours() > 16 || date.getDay() === 6 || date.getDay() === 0 )
return true;
};
scheduler.createTimelineView({
name: "timeline",
x_unit: "hour",
x_date: "%H:%i",
x_step: 1,
x_size: 168,
x_start: 0,
x_length: 24,
y_unit: sections,
y_property: "staff",
render: "bar",
second_scale: {
x_unit: "day", // unit which should be used for second scale
x_date: "%F %d %D" // date format which should be used for second scale, "July 01"
},
all_timed: true,
first_hour: 12,
last_hour: 16,
round_position: true,
preserve_length: true
});
scheduler.init('scheduler_here', new Date(), "timeline");
var data = {pid: '<?php echo $id; ?>'};
// manually the the tasks from the DB, as we need to send the project ID
$.post('/ajax/get-tasks-ajax.php', data, function(reply) {
scheduler.parse(reply, "json");
});
}[/code]