Hello,
I’ve just downloaded 4.1 to upgrade some of the features of our calendar and I’ve noticed a CSS issue…
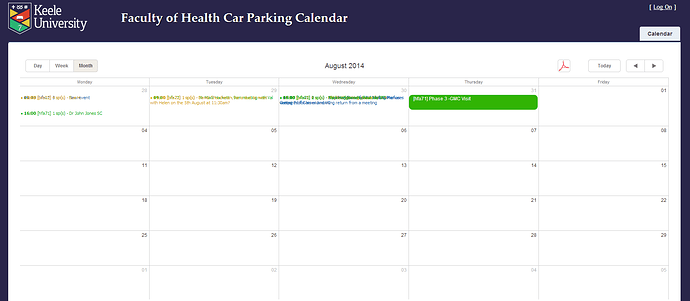
The Month view does not display the events properly, it seems to scrunch them all up at the top of the screen. Is there a fix I can implement? Screenshot attached
Many thanks
It looks as css conflict between scheduler and some other css on the page.
You can check other css files on the page, one of them must contain global css rules, those affects all elements on the page *( all div tags ).
Or share demo link where it can be checked.
Sadly, I can’t send you a link as the site is on our private intranet. I will gladly send you my code for the page if that helps?
Thanks again
Problematic code can be in one of linked css files, so code of the page is not enough.
You can try to use dev-tools in chrome or firefox. Select the incorrectly rendered event and check “styles” panel in the dev-tools. It will show all applied styles - one outside of the dhtmlxscheduler.js is the possible culprit.
Hi Stanislav
I’ve done as you’ve suggested but to no avail. Just as a test, I have taken my css file off completely to see if the calendar corrects itself, sadly this has not worked either.
Can you offer any insight into this as I will have to downgrade back to 4.0 if this is not sorted.
Many thanks
Can you confirm that is works with css from Scheduler 4.0 ?
Such kind of problem is normally related to the external css files and must be the same for all versions of Scheduler.
Unfortunately without access to the problematic page I can’t provide any suggestions.
Yes, I can confirm that the css from 4.0 does work with my project.
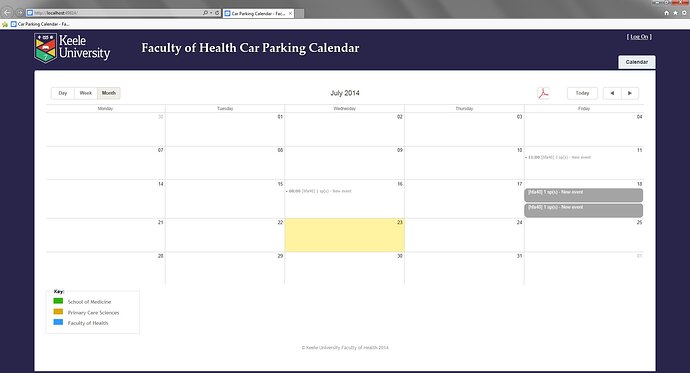
Here is a screenshot of my project with my own css added:
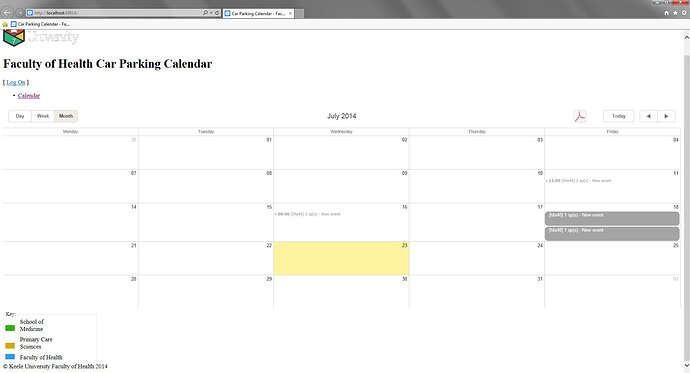
And here is one without:
I will post up a link for you to look at the page momentarily.