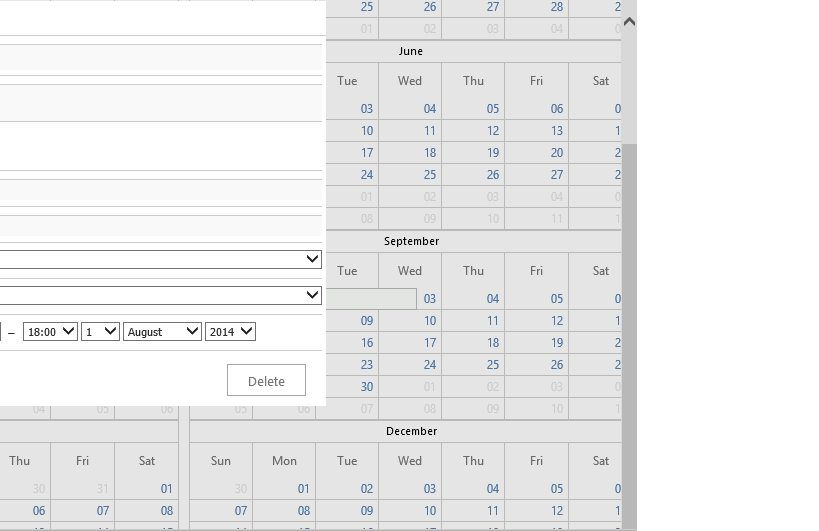
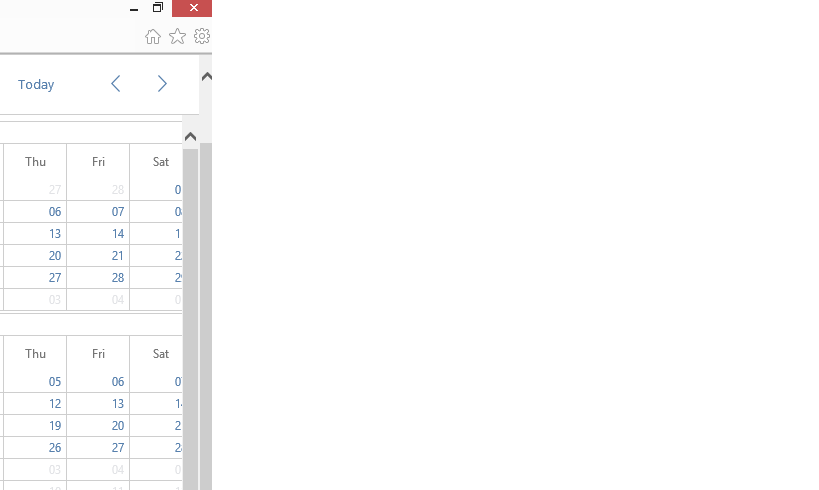
Further updates : came across the auto resize extension and that seems to have fixed the issue for the height except that I now have 2 scrollbars on the right side of my browser. 1 from the browser and 1 from the scheduler.
Based on the sample there should only be 1 am I right?
Also that fixes the height but not the width. Is there something similar?
Main code as attached with screenshot of dual scrollbars.
<!DOCTYPE html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>How to start</title>
<!--<script src="/scheduler/dhtmlx.js" type="text/javascript" charset="utf-8"></script>-->
<link rel="stylesheet" href="/styles/site.css" />
<script src="/scheduler/dhtmlxscheduler.js" type="text/javascript" charset="utf-8"></script>
<script src="/scripts/dhtmlxscheduler_year_view.js" type="text/javascript" charset="utf-8"></script>
<script src="/scripts/dhtmlxscheduler_agenda_view.js" type="text/javascript" charset="utf-8"></script>
<script src="/scripts/dhtmlxscheduler_minical.js" type="text/javascript"></script>
<!--<link rel="stylesheet" href="/styles/dhtmlxscheduler.css" type="text/css" title="no title" charset="utf-8">-->
<!--<link rel="stylesheet" href="/styles/dhtmlxscheduler_classic.css" type="text/css" title="no title" charset="utf-8">-->
<link rel="stylesheet" href="/styles/dhtmlxscheduler_flat.css" type="text/css" media="screen" title="no title" charset="utf-8">
<script src="/scripts/dhtmlxscheduler_container_autoresize.js" type="text/javascript" charset="utf-8"></script>
<!--<script src="/connector/connector.js" type="text/javascript" charset="utf-8" "></script>-->
<!--<link rel="stylesheet" href="/styles/dhtmlxscheduler_glossy.css" type="text/css" title="no title" charset="utf-8">-->
<style type="text/css" media="screen">
html, body {
margin: 0;
padding: 0;
}
html {
overflow-y: scroll;
}
.wrapper {
padding: 30px;
margin: 0 auto;
width: 700px;
background-color: #b0c4de;
}
/*event in day or week view*/
.dhx_cal_event.scheduled_event div {
background-color: #009966 !important;
color: black !important;
}
.dhx_cal_event.unscheduled_event div {
background-color: #ffff00 !important;
color: black !important;
}
.dhx_cal_event.emergency_event div {
background-color: #ff0000 !important;
color: black !important;
}
/*multi-day event in month view*/
.dhx_cal_event_line.scheduled_event {
background-color: #009966 !important;
color: black !important;
}
.dhx_cal_event_line.unscheduled_event {
background-color: #ffff00 !important;
color: black !important;
}
.dhx_cal_event_line.emergency_event {
background-color: #ff0000 !important;
color: black !important;
}
/*event with fixed time, in month view*/
.dhx_cal_event_clear.scheduled_event {
background-color: #009966 !important;
color: black !important;
}
.dhx_cal_event_clear.unscheduled_event {
background-color: #ffff00 !important;
color: black !important;
}
.dhx_cal_event_clear.emergency_event {
background-color: #ff0000 !important;
color: black !important;
}
/*event with fixed time, in year view*/
.dhx_year_event.scheduled_event {
background-color: #009966 !important;
color: black !important;
}
.dhx_year_event.unscheduled_event {
background-color: #ffff00 !important;
color: black !important;
}
.dhx_year_event.emergency_event {
background-color: #ff0000 !important;
color: black !important;
}
</style >
<script type="text/javascript" charset="utf-8">
function init() {
//scheduler.config.first_hour = 4;
//scheduler.config.limit_time_select = true;
//scheduler.locale.labels.agenda_tab = "Upcoming Events";
scheduler.locale.labels.year_tab = "Year";
scheduler.config.start_on_monday = false;
scheduler.config.first_hour = 8;
scheduler.config.year_x = 3; //3 months in a row
scheduler.config.year_y = 4; //4 months in a column
//to display dates from 1st June 2013
scheduler.config.agenda_start = new Date(2014, 1, 1);
//to display dates until 1st June,2014
scheduler.config.agenda_end = new Date(2014, 12, 31);
//scheduler.config.show_loading = true;
scheduler.config.xml_date = "%Y-%m-%d %H:%i";
scheduler.config.details_on_dblclick = true;
scheduler.config.details_on_create = true;
scheduler.templates.event_class = function (start, end, event) {
if (event.type == 'Scheduled') return "scheduled_event";
//return "scheduled_event";
if (event.type == 'Unscheduled') return "unscheduled_event";
//return "scheduled_event";
if (event.type == 'Emergency') return "emergency_event";
//return "scheduled_event";
};
//scheduler.config.xml_date = "mdy hh:ii:ss";
scheduler.init('scheduler_here', new Date(), "year");
scheduler.setLoadMode("year");
//scheduler.load("/scheduler/events.xml");
//scheduler.load("/connector/connector.php");
//scheduler.load("/scheduler/events.php");
//scheduler.load("/connector/myconnector.do")
scheduler.templates.lightbox_header = function (start, end, text) {
return "Details for " + text.text;
}
scheduler.locale.labels.section_title = 'Title:';
scheduler.locale.labels.section_description = 'Description:';
scheduler.locale.labels.section_requested_by = 'Requested By:';
scheduler.locale.labels.section_duration = 'Duration:';
scheduler.locale.labels.section_approval_status = 'Approved:';
scheduler.locale.labels.section_type = 'Type:';
scheduler.locale.labels.section_time = 'Time:';
scheduler.config.lightbox.sections = [
{name:"title", height: 25, map_to: "text", type: "textarea" },
{name:"description", height: 80 , rows : 10, map_to: "description", type: "textarea", focus: true },
{name:"requested_by", height: 20, map_to: "requested_by", type: "textarea" },
{name:"duration", height: 20, map_to: "duration", type: "textarea" },
{name:"approval_status", height: 20, type: "select", map_to: "approval_status", default_value: "Y", options: [
{ key: "Y", label: "Yes" },
{ key: "N", label: "No" }
]
},
{name:"type", height: 20, type: "select", map_to: "type", options: [
{ key:"Scheduled", label: "Scheduled" },
{ key:"Unscheduled", label: "Unscheduled" },
{ key:"Emergency", label: "Emergency" }
]
},
{name:"time", height: 72, type: "time", map_to: "auto" }
];
scheduler.load("/connector/myconnector.ashx" + "?uid=" + scheduler.uid());
var dp = new dataProcessor("/connector/myconnector.ashx" + "?uid=" + scheduler.uid());
dp.init(scheduler);
}
function show_minical() {
if (scheduler.isCalendarVisible()) {
scheduler.destroyCalendar();
} else {
scheduler.renderCalendar({
position: "dhx_minical_icon",
date: scheduler._date,
navigation: true,
handler: function (date, calendar) {
scheduler.setCurrentView(date);
scheduler.destroyCalendar()
}
});
}
}
</script>
</head>
<body onload="init();">
<div class="header">
<h1>
<img src="\images\intel_wht_rgb_128.png">
</h1>
<h2>
Downtime Dashboard
</h2>
</div>
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:400px;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_minical_icon" id="dhx_minical_icon"
onclick="show_minical()"> </div>
<div class="dhx_cal_tab" name="agenda_tab" style="right:380px;"></div>
<div class="dhx_cal_tab" name="year_tab" style="right:280px;"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>
</body>
Regards,
Andrew