Hi,
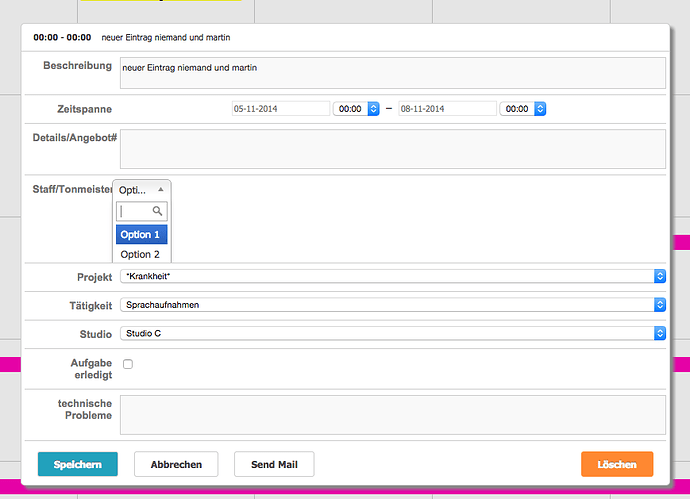
I am trying to implement a jquery selectbox in scheduler4.2 (in that case a jquery-selectbox called “chosen”, but with all others it’s the same) and the problem is, that opening the select box cannot show the options because the select-box-container is somehow in the background and cannot “overlay” the next section. Can anybody point me in the right direction what perhaps “style” I have to use to show the whole options?
Thanks,
Martin
scheduler.config.lightbox.sections = [
{name:"description", height:40, map_to:"text", type:"textarea"},
{name:"time", height:72, type:"calendar_time", map_to:"auto"},
{name:"details", height:50, map_to:"details", type:"textarea"},
{name:"welchesstaff", map_to:"welchesstaff", height:100, type:"staff_multi", options:scheduler.serverList("welchesstaff")},
{name:"welchesprojekt", height:21, map_to:"welchesprojekt", type:"select",
options:scheduler.serverList("welchesprojekt")},
{name:"welchetaetigkeit", height:21, map_to:"welchetaetigkeit", type:"select",
options:scheduler.serverList("welchetaetigkeit")},
{name:"welchesstudio", height:21, map_to:"welchesstudio", type:"select",
options:scheduler.serverList("welchesstudio"), default_value: "<?php echo $userid; ?>" },
{ name:"completed", map_to:"completed", type:"checkbox",
checked_value: "1", height:40},
{name:"details_addon", height:50, map_to:"details_addon", type:"textarea"}
];
scheduler.form_blocks["staff_multi"]={
render:function(sns){
var html = '<div class="dhx_cal_ltext_staff" style="height:100px;" >';
html += '<select id="staff_select" style="height:100px;">';
html += '<option value="1">Option 1</option>';
html += '<option value="2">Option 2</option>';
html += '<option value="3">Option 3</option>';
html += '<option value="999">niemand</option>';
html += '</select>';
html += '</div>';
return html;
},
set_value:function(node,value,ev){
node.childNodes[0].value=value||"";
//$("#staff_select").value(value);
},
get_value:function(node,ev){
//var multiSelectedVal = $("#staff_select").data("kendoMultiSelect").value();
//return multiSelectedVal;
return node.childNodes[0].value;
},
focus:function(node){
//alert("focus")
//var a=node.childNodes[0]; a.select(); a.focus();
}
};
scheduler.attachEvent("onLightbox", function(event_id){
$("#staff_select").chosen({
placeholder: "Select report type"
});
});
scheduler.attachEvent("onBeforeLightbox", function(event_id) {
scheduler.resetLightbox();
return true;
});