Tino
July 19, 2016, 7:44am
#1
Hello,
I would like to know if there is any way of adding a custom column when using the timeline Mode.
For example, I would like to display the numbers of event happening during the day. docs.dhtmlx.com/scheduler/sample … _tree.html
In this case, I would like to display “2” on the first line beause Elisabeth Taylor has 2 tasks.
And I would like to display an other row under Elisabeth displaying the number of tasks she has at a certain moment.
Are there any Calculation methods to make sum for example as it exists in DHTMLX Grid.
Thanks in advance !
Tino
Polina
July 19, 2016, 11:22am
#2
Hello,
You can get the array with required events by using getEvents method:docs.dhtmlx.com/scheduler/api__s … vents.html
The easiest way for displaying numbers of events on the page is to use templates. Please, see example:docs.dhtmlx.com/scheduler/snippet/33a128dd
Tino
July 19, 2016, 3:23pm
#3
Thanks a lot for the calculations methods !
Thus, using template, I should be able to add a column at the end of the scheduler ? Or should I add them using jQuery ?
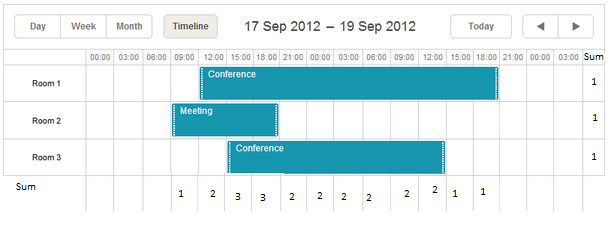
See the image attached to see what I would like to do.
Thanks again
Hi There,
We are looking to do something similar. Was a solution ever found for this scenario?
Cheers
Polina
May 11, 2019, 1:54pm
#5
Hi,
probably the simplest approach that wouldn’t involve modifying the source codes of the component would be to create that column with a custom code and place it above the last column of the timeline using an absolute positioning(just increase x_size by 1 so the same date range would be visible). You may also want to dynamically block time under the last(summary) column so users couldn’t move events there
Here is a small demohttp://docs.dhtmlx.com/scheduler/snippet/ec59db30
chrisw
May 12, 2019, 11:36pm
#6
Hi Polina, thanks for responding. I’ll give your suggestions a go!
Chris