Hello,
We know about the issue with the grid, that it is not resized when Gantt container size is changed. And there is a bug with the fullscreen extension - Gantt is not fully extended when entering the fullscreen mode.
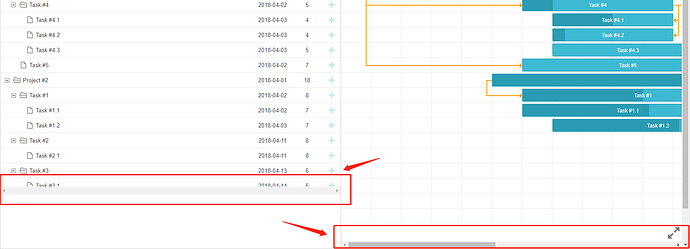
However, I couldn’t reproduce the issue that you showed on the screenshot.
Please, reproduce the issue in the snippet, then click on the “Share” button and send me the link:
https://snippet.dhtmlx.com/3a7e741de
Or send me an HTML file with all the necessary Javascript and CSS files.
Hello,
Thank you for the clarification.
Looks like, it is a known bug with the grid. I cannot give you any ETA, but I will notify you when the bug is fixed.
As a workaround, you can reinitialize Gantt after a few milliseconds after Gantt is expanded:
setTimeout(function (){
gantt.init("gantt_here")
}, 10);
Here is the updated snippet:
http://snippet.dhtmlx.com/47972ba86
Hello,
The dev team fixed the bug when the grid wasn’t correctly resized after changing the size of the Gantt container:
https://docs.dhtmlx.com/gantt/whatsnew.html#627
You can test that it works correctly in the following sample:
https://docs.dhtmlx.com/gantt/samples/07_grid/10_scrollable_grid.html