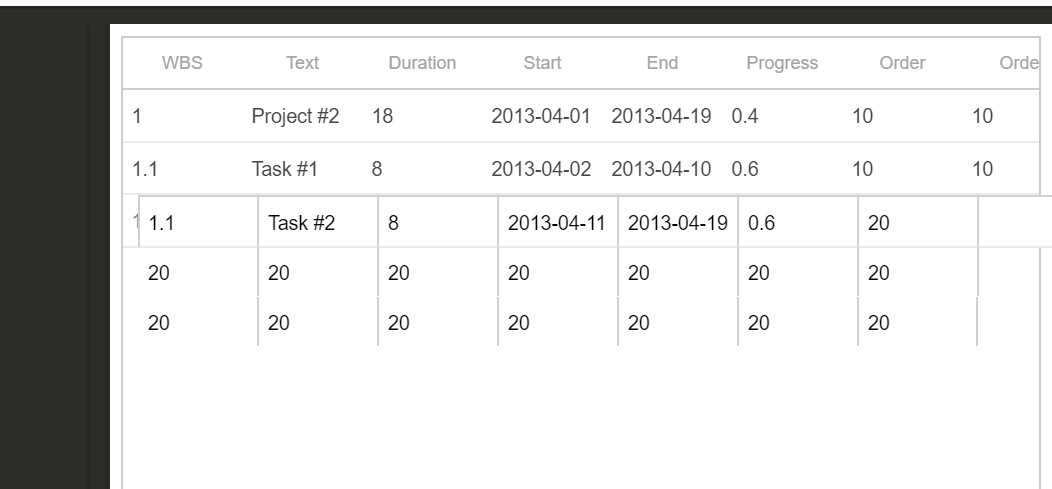
In this example, the drag effect is not friendly and needs to be optimized.
Can I customize the display column when dragging?
Hello Virgil,
Thank you for reporting about the issue.
Looks like, it is related to the bug that you’ve already reported:
If you make the grid scrollable by adding the scrollable: true parameter, the columns are resized correctly:
http://snippet.dhtmlx.com/6ea44e8e3
If you mean that you cannot resize the grid columns, you need to connect the Trial or Pro version as you cannot resize the grid columns via resizers in the Standard version.
If you mean something different, please describe it with more details.
Hello Virgil,
Thank you for the clarification.
Looks like, it can be reproduced even if you don’t have too many columns, you just need to shrink the grid and it will work the same way.
I will forward that information to the dev team.
However, could you clarify how you imagine it should work?
Hello Ramil,
My suggestion is that when dragging tasks, I can customize the columns to be displayed.
In practice, we pay more attention to where the task is dragged.
When there are too many fields, the automatic line change will affect the target of the drag, and the location of the drag can not be confirmed.
Hello Virgil,
Thank you for the suggestion.
I doubt that the dev team will implement a way to customize which columns are displayed.
But you can also try the marker drag mode to see the blue line of the new task position:
https://docs.dhtmlx.com/gantt/desktop__reordering_tasks.html#improvingperformanceforlargedatasets
https://docs.dhtmlx.com/gantt/samples/07_grid/14_branch_ordering_highlight.html
http://snippet.dhtmlx.com/5f9feb619
Hello Virgil,
The dev team fixed the bug when the placeholder row wasn’t cut when vertically dragging a task in the grid.
You can check how it works in the following sample:
https://snippet.dhtmlx.com/5/9a9fc90c2