radyno
December 6, 2012, 9:58am
#41
Hi,
roleary, the last version of scheduler export supports timeline view.viewtopic.php?f=6&t=20137
The file attached is a demo of the problem.dhtmlx_Scheduler.zip (1.01 MB)
radyno
December 7, 2012, 8:48am
#43
Hi,
here is the calendrier.sql (not empty calendrier.zip (346 Bytes)
radyno
December 10, 2012, 1:58pm
#45
Hi cyrakuse,dhtmlxscheduler_pdf.zip (3.37 KB)
I’ve udpated this file but i doesn’t change anything.
radyno
December 12, 2012, 9:11am
#47
Hi,scheduler_export.zip (1.04 MB)
With the use of scheduler.blockTime in a period, it’s impossible to print in some cases.
radyno
December 19, 2012, 2:08pm
#49
Hi,
radyno
December 20, 2012, 7:57am
#50
Hi,dhtmlxscheduler_pdf.zip (3.37 KB)
It doesn’t change anything.
radyno
December 21, 2012, 4:36pm
#52
Could you provide scheduler with a problem one more time? Previous link works correctly for now.
It work correctly now but i haven’t changed anything
radyno
December 22, 2012, 8:28am
#54
Maybe the previous file was cached by browser.
blueevo
January 1, 2013, 9:30pm
#55
cyrakuse or radyno, how do you resolve the following error:
SimpleXMLElement::__construct() [simplexmlelement.–construct]: Entity: line 1: parser error : Start tag expected, ‘<’ not found
Many thanks.
To resolve this problem, you have to edit generate.php.
search this line :
$xml = new SimpleXMLElement($xmlString, LIBXML_NOCDATA);and add this before :
$xmlString = urldecode($xmlString);
blueevo
January 2, 2013, 9:22am
#57
That worked great, thank you.
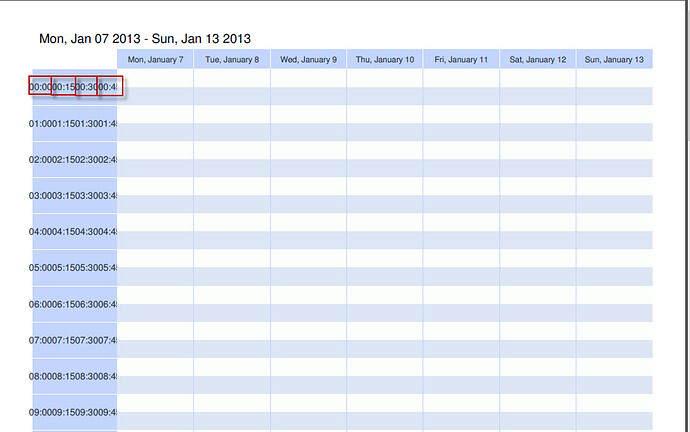
Furthermore, in the views where the time is on the left menu, I get the following output (see attached). This doesn’t look right.
blueevo
January 2, 2013, 7:50pm
#58
Anyone else have this issue?
Can you provide some demo link or sample of scheduler init for which some output occurs ?
blueevo
January 3, 2013, 1:35pm
#60
I have just found that the issue occurs with the following code:
[code]
scheduler.config.hour_size_px=(60/giTimeScaleStep)*giTimeScaleHeight;
scheduler.templates.hour_scale = function(date){
html="";
for (var i=0; i<60/giTimeScaleStep; i++){
html+="<div style='height:21px;line-height:"+giTimeScaleHeight+"px;' title='"+dateformat(date)+"'>"+dateformat(date)+"</div>";
date = scheduler.date.add(date,giTimeScaleStep,"minute");
}
return html;
}
Any idea how to resolve? I can understand why it is happening, it needs a carriage return between the times.