Hello? Anybody home?
Hi,
Ok, but still problem with Uncaught TypeError: Cannot read property ‘valueOf’ of undefinedscheduler.addEvent @ dhtmlxscheduler.js:3702.
Seems like it happens on this line
github.com/DHTMLX/scheduler/blo … r.js#L3702
So it must be caused by adding a new event with an undefined start or end_date. Can you check the call trace of the error to see from where the method is called?
Firebug says:
TypeError: n.start_date is undefined dhtmlxscheduler.js (line 186, col 315)
and quits there.
Chrome has the following:
scheduler.addEvent @ dhtmlxscheduler.js:3702
scheduler.add @ live_updates.js:204
(anonymous function) @ live_updates.js:33
dataProcessor.ignore @ dhtmlxscheduler.js:1347
(anonymous function) @ live_updates.js:32
(anonymous function) @ sync.js:1
Faye.extend.each @ sync.js:1
Faye.Publisher.publishEvent @ sync.js:1
(anonymous function) @ sync.js:1
Faye.extend.each @ sync.js:1
Faye.extend.Set.Faye.Class.distributeMessage @ sync.js:1
Faye.Client.Faye.Class._A @ sync.js:1
(anonymous function) @ sync.js:1
Faye.Extensible.pipeThroughExtensions @ sync.js:1
Faye.Client.Faye.Class.receiveMessage @ sync.js:1
Faye.extend.each @ sync.js:1
Faye.Transport.Faye.extend.Faye.Class.receive @ sync.js:1
_b.onmessage @ sync.js:1
Is there more I can do?
I added another extension to FF and got a little more info:
TypeError: n.start_date is undefined
scheduler.addEvent()
dhtmlxscheduler.js:186
scheduler.add()
live_updates.js:203
dataProcessor.prototype.live_updates/lu.subscription</<()
live_updates.js:32
dataProcessor.prototype.ignore()
dhtmlxscheduler.js:65
dataProcessor.prototype.live_updates/lu.subscription<()
live_updates.js:31
Faye.Publisher.publishEvent/<()
sync.js:1
.each()
sync.js:1
Faye.Publisher.publishEvent()
sync.js:1
.Set<.distributeMessage/<()
sync.js:1
.each()
sync.js:1
.Set<.distributeMessage()
sync.js:1
Faye.Client<._A()
sync.js:1
Faye.Client<.receiveMessage/<()
sync.js:1
Faye.Extensible.pipeThroughExtensions()
sync.js:1
Faye.Client<.receiveMessage()
sync.js:1
.each()
sync.js:1
Faye.Transport<.receive()
sync.js:1
Faye.Transport.WebSocket<.connect/this._b.onmessage()
sync.js:1
dhtmlxscheduler.js:186:315
Also, found the following:
SyntaxError: Unexpected token < at Object.parse (native) at Object.dataProcessor.afterUpdate (…dhtmlxscheduler.js:17:251)
and this in scope/locals
responseText:"<?xml version='1.0' ?>"
Which I thought was odd since this is a new insertion. I would have expected tid to have a value and sid no value.
Ok, I know what the problem is.
In the line (around line 3702, beautified)
scheduler.addEvent = function(start_date, end_date, text, id, extra_data) {“start_date” is a JSON object that actually contains all the data (including extra_data), and as far as I can tell, the other four arguments are superfluous. I tested it first with console.log(start_date) and got back [object Object]. Then, I tested it with JSON.stringify() and got back a valid string of stuff. Of course, that means that the following definitions such as “ev.start_date = start_date;” are all screwed up.
In its present form, the expression “start_date.start_date” returns a valid start_date.
I would change the argument “start_date” to “data” or something.
So, I’m trying to fix but it might be a chore for me not knowing all the ins and outs. When might I expect an update?
I should mention too, or reiterate, that the error only occurs in context with live update. With live update turned off, there is no error. Maybe, the root of the problem is somewhere else?
Ok, after about a dozen or so typeof checks in dhtmlxscheduler.js and dhtmlxscheduler_limit.js I have it fixed. Scheduler and live update are alive and well, and living amicably together.
Where should I send the bill?
Hi ,
I had similar issue with Gantt component and I fixed the date format on back-end. After that when i re-initialise the Gantt with proper date in successive service calls, the gantt is failing to initialise, as it throws same error as below.
“cannot read property valueof of undefined”
if i hard-refresh the page on browser and try accessing Gantt, then it loads fine.
does anyone know how to fix the problem, without refresh ?
Was exactly the same problem for me in Scheduler. After a refresh, everything was there, but there was this error before
I’m happy that you did it. Could you share the solution for that?
That was so long ago I don’t remember the specifics, except that typeof checks worked for me in about a dozen instances in the two files I mentioned above. I could share those files, but that was four years ago, and I doubt if they are still valid. Also, while the files state that they are under GPL license, I would prefer to know that sharing them would not violate a trust with DHX. If you can check on that and let me know what DHX has to say, I’ll make those files where you can easily copy them online. Ed
Hi @jazcam
looks like I’ve disappeared from this thread right after asking you for the details back then, sorry about that.![]()
As for sharing modified GPL files - we have absolutely no problem with that.
Regarding the issues with the live update module, since it was never included in the main package there hasn’t been any activity for a really long time.
But we do have an updated dev version which should work with the latest dhtmlxscheduler and Faye, which I can share
Download links (I’m also attaching those to the post)
Live updates: https://files.dhtmlx.com/30d/868033035d111d2259ad83d72be7468e/live_updates.zip
Demo: https://files.dhtmlx.com/30d/8894760b70ca39e07b620961562f4340/scheduler-live-updates-app.zip
The demo package consists of two apps:
-
One is a web app with dhtmlxScheduler, which is taken from here GitHub - DHTMLX/scheduler-howto-node: dhtmlxScheduler RESTful API implementation for Node/Express
-
And the other is live update service, it’s implemented as a separate app here.
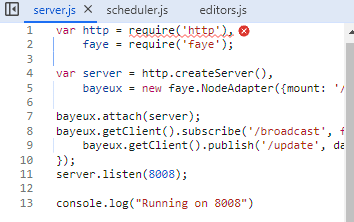
Faye app (scheduler-live-updates-app.zip/live-update/server.js) is mostly the same as in the live-update sample you’ve downloaded before. You can find the code file in scheduler-live-updates-app.zip/live-update/server.js
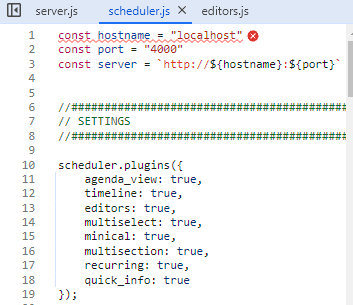
As for the scheduler app (scheduler-live-updates-app.zip/scheduler), I’ve made some changes to the scheduler app in order to connect live updates to it.
I didn’t want to hardcode Faye urls to html pages (http://localhost:8008/), so I’ve added a proxy route that will redirect routes from the local url to live updates app (/liveUpdates → http://localhost:8008), you can find it in scheduler/hook_live_updates.js.
It means that all requests from the front-end that starts with /liveUpdates are redirected to live-updates app.
On the front-end:
Added live_update.js and the faye client:
<script src="https://cdn.dhtmlx.com/scheduler/edge/dhtmlxscheduler.js" charset="utf-8"></script>
<script src="./lib/dhtmlxscheduler/live_updates.js"></script>
<script src="/liveUpdates/client.js"></script>
And connected the live update module to the data processor.
// connect backend to scheduler
var dp = new dataProcessor("/events");
dp.live_updates("/liveUpdates");
How to run:
Open the terminal and run the Faye app:
cd live-update
npm install
npm run start
Open another terminal window and run the scheduler app:
cd scheduler
npm install
npm run start
open http://localhost:3000/
Everything seems working correctly on my end, both Basic and Recurring events examples should work.
The updated live_updates.js seems to work ok with the latest scheduler.
No changes in dhtmlxscheduler library seem to be required, but there may be some issues we’re not aware of.
Note, that scheduler app requires MySQL database, which you need to import from scheduler-live-updates-app.zip\scheduler\mysql_dump.sql and update database connection settings in scheduler\server.js.
Also please note that the live update module is attached to the dataprocessor, and it won’t broadcast changes if the dataProcessor gets the error action status from the server.
In this package, I’ve commented out error responses on the server (scheduler-howto-node/router.js at master · DHTMLX/scheduler-howto-node · GitHub) so it always reports success even if it’s actually not. This is so you can test live updates without setting up the database. If you’re going to reuse these apps, you may want to rollback changes in router.js (scheduler-live-updates-app.zip/scheduler/router.js)
live_updates.zip (1.6 KB)
scheduler-live-updates-app.zip (10.1 KB)
Contente, now that we’ve heard from Aliaksandr, see the attached files. Just a caution, it has been four years and I remember doing the thing, but certainly have vague memory of details, except that the code was basically good except missing some typeof statements in a number of instances. Looking in my files from that timeframe, these files should be the ones that worked at that time, in that application. --Eddhtmlxscheduler.js.zip (46.9 KB)
dhtmlxscheduler_limit.js.zip (5.2 KB)
@Aliaksandr I’ve been working through your instructions and after a few issues I have the live-update/server.js running on localhost/8008.
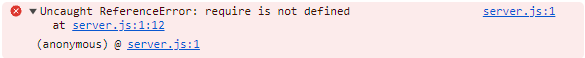
My Scheduler backend server is running and when I browse to my Scheduler I see the following errors:


![]()

Do you have any idea what’s going on please?
Thank you.
I added
type=“module”
to my script inclusion <script type="module" src="./live-update/server.js"></script>
This has swapped one of the errors:

// connect backend to scheduler
var dp = scheduler.createDataProcessor({
url: `${server}/event`,
mode: "REST"
});
dp.live_updates("/live-update");
Any help would be greatly appreciated.
Thank you.
Hello @squatman,
The require is not defined issue on the screenshot says, that you are unable to import the required node module, it could happen by a few reasons that are likely connected with your project config, you can find them by the following link:
Likely, your case is the second point of the list, so you can use the above’s article in order to fix the issue.
Kind regards,
@Siarhei thank you for getting back to me.
Unfortunately my code already represented both of the solutions.
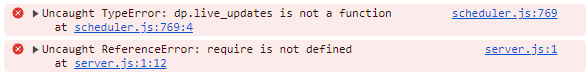
Can we address why
dp.live_updates is not a function
![]()
// load data from backend
scheduler.load(`${server}/data`, "json");
// connect backend to scheduler
var dp = scheduler.createDataProcessor({
url: `${server}/event`,
mode: "REST"
});
dp.live_updates("/live-update");
Thank you.
Hello @squatman,
I just tested the demo from the above, and looks like it doesn’t work with new scheduler versions.
Here is the latest live-update demo:
https://files.dhtmlx.com/30d/025c0a3b38ae26c15801472e13a1c370/scheduler-howto-node+live.zip
How to run:
Open the terminal and start node.js server:
npm install
npm start
then split the terminal and run the Faye app:
cd live-update
npm install
npm start
It should work correctly with no issues.
Kind regards,