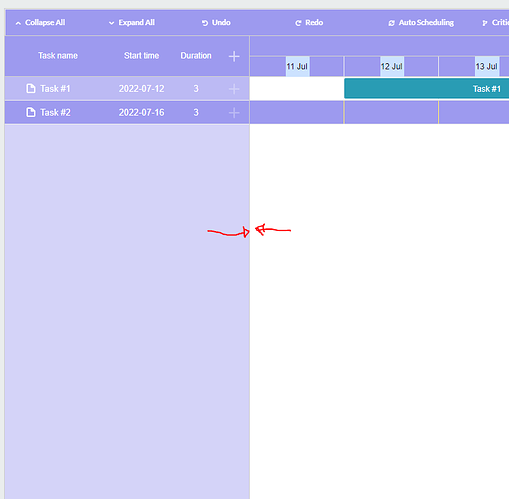
how to resolve vertical resize
Hello,
The possibility to resize columns is available only in the PRO edition.
https://docs.dhtmlx.com/gantt/desktop__specifying_columns.html#resizing ;
Also, you can install a trial version of Gantt:
https://dhtmlx.com/docs/products/dhtmlxGantt/download.shtml
thank you, Mr.
yeah, maybe I must to buy the license.
oh ya, I can’t use a trial method in react js. because I’m using package npm not CDN
Hello,
You can install a trial version of Gantt from a local copy of the package, following this instruction:
https://docs.dhtmlx.com/gantt/desktop__install_with_bower.html#addingproeditionintoproject ;
In addition, paid versions are installed in the same way
okay, Sir.
thank you, I will try again using a suggestion from you
Hello,
Thanks for the attached demo.
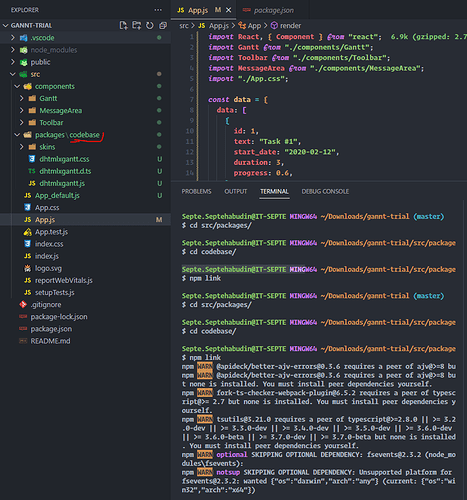
I can see that you put dhtmlx files in the src of the app. But it is not recommended.
In this case, you don’t need to do any further actions to install the package and import the required files of Gantt directly:
import { gantt } from '../../packages/codebase/dhtmlxgantt';
import '../../packages/codebase/dhtmlxgantt.css';
Please note that all files in src folder are processed by webpack and eslint, so you’ll see the react will show you lint errors when you try to build the project (it’s not an issue by itself, dhtmlxgantt library simply has different lint rules than react).
The simplest solution for this is to put .eslintignore file into the root folder of the app, so it would skip packages that have different lint rules.
Here is the complete example:
https://files.dhtmlx.com/30d/04949b53e4a0eefac112f2705008c005/react-gantt-import-from-folder.zip
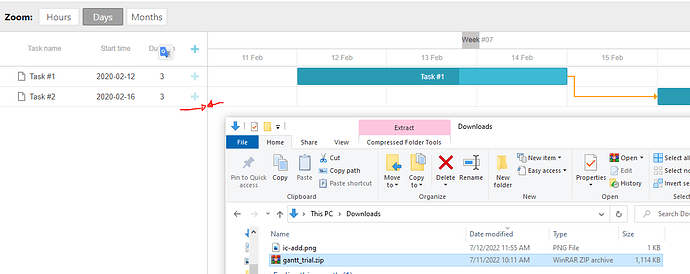
Alternatively, you can put the full package of dhtmlxGantt anywhere outside of the src folder of the app and add Gantt to the application by npm install from the local folder, i.e. npm install ./gantt_trial:
Here is the demo:
https://files.dhtmlx.com/30d/7dbb927eaf0569c90627495c25308289/gantt.zip
Sir… thank you very much,
you have helped me solve this issue.
and now I can resize using the Gantt trial method in react, maybe later i will try the pro version.
Once again, thank you sir.