lpkf
#1
Hello all,
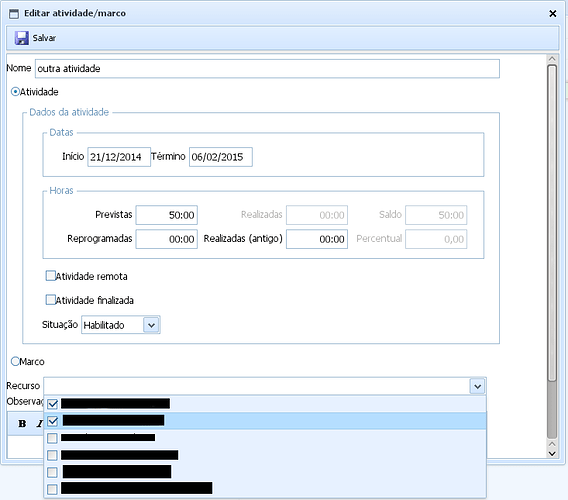
Is there any way to disable a option with checkbox inside a dhtmlxCombo (dhtmlxForm using dhtmlxCombo with checkboxes)?
I have some conditions that checkbox will be disabled to avoid be checked/unchecked.
At attach, follow a screen when I need to do it.
If don’t, any other ideas?
Best regards.
Luis
Avalon
#2
Hello,
you need to set class/style for required options (checkbox and text):
opacity: value;
pointer-events: none;
lpkf
#3
Hello Avalon,
Thanks for your tip.
I used the follow code used to implement support to disable option and works like a charm:
var arrElementos = [];
$($(self.data.xml).find('recursos').text()).find('option').each(function() {
if ($.trim($(this).attr('disabled')) !== '')
arrElementos.push($.trim($(this).attr('text')));
});
$($(".dhxcombolist_dhx_skyblue")[0].childNodes).each(function() {
for (var i=0; i<arrElementos.length; i++) {
if (arrElementos[i] == ($(this).text())) {
$(this).css('opacity', '0.4');
$(this).css('filter', 'alpha(opacity=40)');
$(this).css('pointer-events', 'none');
$($(this)[0].childNodes).each(function() {
$(this).css('pointer-events', 'none');
});
}
}
});
Best regards,
Luis