I’m trying to attach a dhtmlXToolbar to a specific dhtmlXLayout cell using the web skin and it doesn’t look correct. This looks just fine using the skyblue skin. Are we not supposed to attach toolbars to layout cells? Was it not made to work that way with the web skin? My code is extremely simple…
/*
w = window
l = layout
t = toolbar
*/
w.l = w.attachLayout("2U");
w.l.t = w.l.attachToolbar(); //looks fine
w.l.cells("b").hideHeader();
w.l.t2 = w.l.cells("b").attachToolbar(); //looks bad, why???
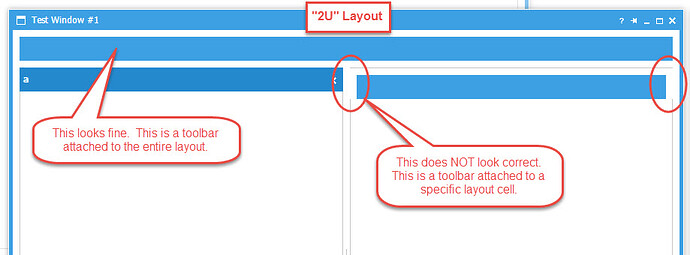
Here is an image of what I’m talking about. Please help. Thanks!