We are always working on the dhtmlxSuite and If you have any feature suggestions or ideas how to improve DHTMLX, please leave your comments below.
Your feedback is much appreciated!
We are always working on the dhtmlxSuite and If you have any feature suggestions or ideas how to improve DHTMLX, please leave your comments below.
Your feedback is much appreciated!
Shridhar, thank you for your suggestion. dhtmlxCombo 4.0 will support the templates for the list of options which can be configured for your needs. So you will be able to display several columns in the combobox list.
Hi ,
Thanks …! When DHTMLX 4.0 will be available ?
Thanks
Shridhar
Hi ,
The new multiple columns ComboBox should be integreated with Grid Component. Please take care also this requirment.
Thanks
Shridhar
We plan to release v.4.0 in March-April 2014.
Hi ,
Please also include examples of Grid integreted with Combobox multiple comulns.
Thanks
Shridhar
Hi ,
Combo class will have following propertise to impliment multiple columns Combo.
Combo.display_list_fields = {“id”,“name”,“qty”}
Combo.search_field_name = “name”
Combo.textbox_display_field = “name”
Combo.return_field_name = “id”
I am not sure what are the properties supported currently but the above propertise must be in the class to impliment multiple Combo Columns.
Thanks
Shridhar
Can u add a “liveSerch” function on input elements (toolbar and form) ?
working with DHTMLX I needed sets of buttons (depending on the view to hide / show multiple buttons). maybe others will also need to…
dhtmlXToolbarObject.prototype.enableSets = function(){
this.buttonSets=new Array();
}
dhtmlXToolbarObject.prototype.setSets = function (id_set,list_of_buttons){
if (typeof list_of_buttons == "string") this.buttonSets[id_set]=list_of_buttons.split(",");
if( Object.prototype.toString.call( list_of_buttons ) === '[object Array]' ) this.buttonSets[id_set]=list_of_buttons.split(",");
}
dhtmlXToolbarObject.prototype.hideSet = function (id_set){
for(i=0;i<this.buttonSets[id_set].length;i++){
this.hideItem(this.buttonSets[id_set][i]);
}
}
dhtmlXToolbarObject.prototype.showSet = function (id_set){
for(i=0;i<this.buttonSets[id_set].length;i++){
this.showItem(this.buttonSets[id_set][i]);
}
}
COMBOBOX improvement:
enter multiple tags in an input field. The moment u press interval the tag becomes with different style and a close/remove mark is added at the upper right corner.
Hi,
My suggestions for release 4 :
Visual designer widgets
Automatic getters and setters
Whatever for desktop or mobile approach and for an innovative visual designer i would suggest :
A brief sum-up of the idea regarding back end code generation :
For example an input element (like a textbox) could have a property “datasend”
(don’t care about the name) which is a listbox where we can select an action
element present into the form (for example a button).
So the button in this example knows all input elements linked to him and we
would be able to generate the code on the mobile side to push these values on
the back end and we would also be able to generate the php back end code to
receive these values.
Same principle with elements having a property “datareceive” in order for them
to retrieve values populated by the server.
It’s just a general description to explain the process without structure or
optimisation ideas in it. One example among others is that we could look as
convenient for an element pushed on the backend (or retrieving a server data
value) to map its variable name to another variable name on the backend we would
have to specify.
I see this as a tremendous added value in productivity, saving time, avoiding
errors, making developer’s life much easier and so implying less ask for
support in forum.
dhtmlxTree
Smooth animation for having a confortable and pleasant way of using ui controls. It also does not distract the user and it’s easier for the eyes to follow what change on screen.
Example => jstree.com/demo all the demos there show how it behaves when we expand or collapse nodes.
Tabbar options
support for :
Dataview
Live search for dataview. Here is a screenshot example http://www.extremetech.com/wp-content/uploads/2011/10/Ubuntudockhome1.jpg
Categories for dataview. This screenshot shows “My Videos” and “Online” categories => http://static.pcinpact.com/images/bd/news/113081-ubuntu.png
Draging window content
When draging a window, only the window shape follow the mouse.
I suggest to make the content visible as well during dragging
NoSQL tutorials
Tutorials/blog posts showing how dhtmlx can be use in a nosql approach. I suggest Couchbase db.
Additionaly, i suggest :
I wish to show all options in my combo while I click in, even if the combo is filtering in somme value.
example: My combo have in selected value “option1”
when I click in my combo, I don’t see the other options (I know it’s normal, because it’s filtering) but even this, I wish to show all.
Hi,
Can we have functionality to highlight the current active menu item.
For example, if I click on menu item A, the menu highlights the item to show that this item is currently active.
In my opinion, it would make the menu more user friendly.
Thanks 
Here is an idea for an improvement in 4.0 to the DhtmlxCombo:
There should be an option for the dhtmlxCombo input width to dynamically update to the longest item. I realize you can setAutoOptionWidth() but that only impacts the dropdown width, not the input width.
The lack of this feature is disappointing, especially since a plain html select element does this by default.
Would love to see this added in a future update!
For the Toolbar:
I wish there was a property or method which would make the toolbar look the same as the menubar (or just change the background color and borders to be the same).
In lots of places I stack toolbars on top of one another when using the full screen layout. So it would be nice if I could make the top toolbar look like a menubar.
Because the menubar cannot have text boxes and other nice widgets, I hardly ever use it. I like the look of it and wish it had the same widgets as the toolbar or have a way to make the toolbar look like the menubar.
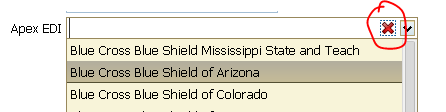
An idea / suggestion for the combo is to all a clear button:

This is useful in the grid header combo too.
I suggest