I have this data record coming in from my server-side MySQL DB:
// load the calendar events from the database
scheduler.parse([
{ id:1, start_date:“03/17/2017 14:00”, end_date:“03/17/2017 19:30”, text:“Smith, Joe”, code:“HOURS”, notes:“Test 3”, color:“green”, textColor:“black”, rec_type:“”, eventPID:“0”, eventLength:“0”, },
],“json”);
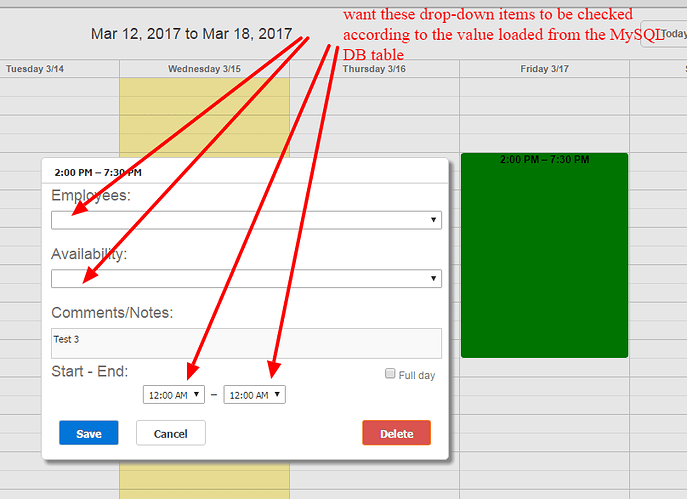
I have this Lightbox:
var availability_options = [
{ key: 1, label: ‘ANY’ },
{ key: 2, label: ‘HOURS’ },
{ key: 4, label: ‘OFF’ }
];
scheduler.locale.labels.section_employees = 'Employees:';
scheduler.locale.labels.section_code = 'Availability:';
scheduler.locale.labels.section_notes = 'Comments/Notes:';
scheduler.locale.labels.section_time = 'Start - End:';
scheduler.config.lightbox.sections = [
{ name:“employees”, height:40, map_to:“text”, type:“select”, options:scheduler.serverList( “employees”, [
{ key: 193, label: ‘Jones, Sally’ },
{ key: 020, label: ‘Smith, Joe’ },
] ) },
{ name:“code”, height:40, map_to:“code”, type:“select”, options:availability_options, focus:true },
{ name:“notes”, height:40, map_to:“notes”, type:“textarea” },
//{ name:“recurring”, height:72, type:“recurring”, map_to:“rec_type”, button:“recurring”},
{ name:“time”, height:72, type:“time”, map_to:“auto”, time_format:[“%H:%i”] }
];
scheduler.templates.event_text = scheduler.templates.event_bar_text = function( start, end, event ){
var employees = scheduler.serverList( 'employees' );
for( var i=0; i<employees.length; i++ ){
if( employees[i].key == event.employees ){
return employees[i].label;
}
}
return '';
};
How can I get the map_to:"text" element to recognize the code from the database table and set the select option to Smith, Joe checked? How can I get the map_to:“code” element to recognize the code from the database table and set the select option to HOURS checked?
How can I get the `map_to:“auto” element to recognize the code from the database table and set the start select option to 14:00 checked and the end select option to 19:30 checked?