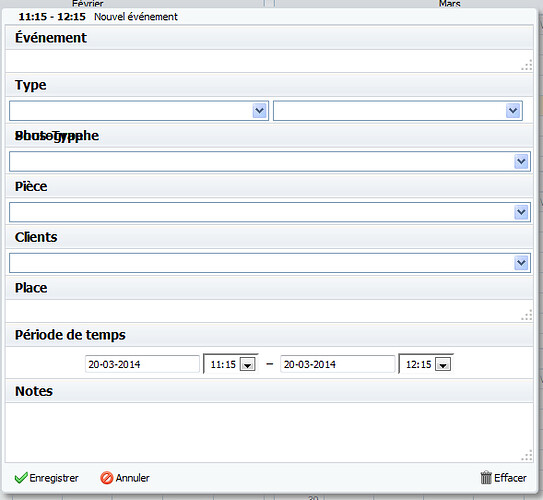
Hi, How can I accomplish that please to have to dropdowns next to each other on the same line instead of one under the other one… Like type and session_type on the same line…
tks
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title></title>
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../../codebase/dhtmlxscheduler.js" type="text/javascript" charset="utf-8"></script>
<script src="../../codebase/ext/dhtmlxscheduler_year_view.js"></script>
<script src='../../codebase/ext/dhtmlxscheduler_minical.js' type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="../../codebase/ext/dhtmlxscheduler_ext.css" type="text/css">
<link rel="stylesheet" href="../../codebase/dhtmlxscheduler.css" type="text/css">
<script src="../../codebase/ext/dhtmlxscheduler_editors.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="../../codebase/dhtmlxcombo/codebase/dhtmlxcombo.css">
<script src="../../codebase/dhtmlxcombo/codebase/dhtmlxcommon.js"></script>
<script src="../../codebase/dhtmlxcombo/codebase/dhtmlxcombo.js"></script>
<script src="../../codebase/ext/dhtmlxscheduler_tooltip.js"></script>
<script src="../../codebase/ext/dhtmlxscheduler_timeline.js "></script>
<script src="../../codebase/ext/dhtmlxscheduler_treetimeline.js "></script>
<script src="../../sources/locale_fr.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css" media="screen">
html, body{
margin:0px;
padding:0px;
height:100%;
overflow:hidden;
}
</style>
<script type="text/javascript" charset="utf-8">
function mycheckfun(rd)
{
//alert("hello");
//alert(rd);
}
function show_minical(){
if (scheduler.isCalendarVisible())
scheduler.destroyCalendar();
else
scheduler.renderCalendar({
position:"dhx_minical_icon",
date:scheduler._date,
navigation:true,
handler:function(date,calendar){
scheduler.setCurrentView(date);
scheduler.destroyCalendar()
}
});
}
function init() {
///////////////////-------------added by sushma ////////////////
var sections=[
{key:'Business', label:"Travail / Business"},
{key:'Quote', label:"Devis / Quote"},
{key:'Personal', label:"À Faire / ToDo"}
];
scheduler.locale.labels.unit_tab = "Unit"
scheduler.locale.labels.section_custom="Select";
scheduler.config.multi_day = true;
scheduler.config.auto_end_date = true;
scheduler.config.event_duration = 60;
scheduler.config.first_hour=4;
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.config.prevent_cache = true;
/////////////////////////////////////////////////////////////
scheduler.config.lightbox.sections=[
{name:"session", height:20, map_to:"session_name", type:"textarea" , focus:true},
{name:"type", height:20, type:"combo" , image_path: "../../codebase/dhtmlxcombo/codebase/imgs/", options:sections, map_to:"type" },
{name:"subtype", height:20, type:"combo", image_path: "../../codebase/dhtmlxcombo/codebase/imgs/", map_to:"session_type",options:scheduler.serverList("session_type") },
{name:"photographers", height:20, type:"combo" , image_path: "../../codebase/dhtmlxcombo/codebase/imgs/", map_to:"photographers_id",options:scheduler.serverList("photographers") },
{name:"rooms", height:20, type:"combo" , image_path: "../../codebase/dhtmlxcombo/codebase/imgs/", map_to:"rooms_id",options:scheduler.serverList("rooms") },
{name:"clients", map_to:"client_id", type:"combo", image_path: "../../codebase/dhtmlxcombo/codebase/imgs/", filtering: true, script_path: "php/complete.php", cache: true },
{name:"place", height:20, type:"textarea", map_to:"session_location" },
{name:"time", height:70, type:"calendar_time", map_to:"auto"},
{name:"notes", height:60, type:"textarea", map_to:"session_notes" }
]
scheduler.locale.labels.section_session="Événement";
scheduler.locale.labels.section_notes="Notes";
scheduler.locale.labels.section_type="Type";
scheduler.locale.labels.section_subtype="Sous-Type";
scheduler.locale.labels.section_place="Place";
scheduler.locale.labels.section_clients="Clients";
scheduler.locale.labels.section_photographers="Photographe";
scheduler.locale.labels.section_rooms="Pièce";
scheduler.locale.labels.timeline_tab ="Photographe";
scheduler.config.year_x = 4;
scheduler.config.year_y = 3;
scheduler.createTimelineView({
section_autoheight: false,
name: "timeline",
x_unit: "minute",
x_date: "%H:%i",
x_step: 30,
x_size: 24,
x_start: 16,
x_length: 48,
render: "tree",
folder_events_available: true,
dy:60,
y_unit: scheduler.serverList("photographers"), //sections of the view (titles of Y-Axis)
y_property:"photographers_id", //mapped data property
render:"tree" //view mode
});
scheduler.config.start_on_monday = false;
//top label of calendar
scheduler.templates.calendar_month = scheduler.date.date_to_str("%F %Y");
//week label of calendar
scheduler.templates.calendar_scale_date = scheduler.date.date_to_str("%D");
//date value on the event's details form
scheduler.templates.calendar_time = scheduler.date.date_to_str("%d-%m-%Y");
scheduler.templates.event_class = function(s,e,ev){
if (ev.type == 'Personal') return "Personal";
if (ev.type == 'Business') return "Business";
if (ev.type == 'Quote') return "Quote";
return "";
}
//scheduler.locale.labels.section_radiotype="Select";
//scheduler.config.details_on_create=true;
//scheduler.config.details_on_dblclick=true;
var d = new Date();
var curr_date = d.getDate();
var curr_month = d.getMonth();
var curr_year = d.getFullYear();
scheduler.config.xml_date="%Y-%m-%d %H:%i";
Number.prototype.padLeft = function(base,chr){
var len = (String(base || 10).length - String(this).length)+1;
return len > 0? new Array(len).join(chr || '0')+this : this;
}
scheduler.attachEvent("onEventSave",function(id,data,flag){
var s_date=(data.start_date).getFullYear()+'-'+((data.start_date).getMonth()+1).padLeft()+'-'+((data.start_date).getDate()).padLeft()+' '+((data.start_date).getHours()).padLeft()+':'+((data.start_date).getMinutes()).padLeft()+':'+((data.start_date).getSeconds()).padLeft();
var passedValidation = false;
$.ajax({
type: "POST",
async: false,
url: "php/ajax_valid.php",
data: { start_date: s_date, photographers_id: data.photographers_id, rooms_id: data.rooms_id, id: id }
})
.done(function( msg ) {
if(msg!="")
{
alert(msg);
passedValidation = false;
return false;
}
else
{
passedValidation = true;
}
});
return passedValidation;
});
scheduler.init('scheduler_here',new Date(curr_year,curr_month,curr_date),"year");
scheduler.setLoadMode("year");
scheduler.load("php/events.php");
var dp = new dataProcessor("php/events.php");
dp.init(scheduler);
/*dp.defineAction("invalid",function(response){
var message = response.textContent;
alert(message);
return false;// return false to cancel default data processing at all
});*/
}
</script>
<body onload="init();">
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100%;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_minical_icon" id="dhx_minical_icon" onclick="show_minical()"> </div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
<div class="dhx_cal_tab" name="year_tab" style="right:12px;"></div>
<div class="dhx_cal_tab" name="timeline_tab" style="width:auto; right:268px;"></div>
</div>
<div class="dhx_cal_header">
</div>
<div class="dhx_cal_data">
</div>
</div>
</body>