Ok, I think I’ve got the problem figured out. I apologize, I left out some details of my team’s layout before as I didn’t think they were relevant, but it turns out they are. My team’s full layout looks something like this:
-
Root level - 2U layout
[list]
[*]Cell A - Components
-
Cell B - Scrolling DIVs, which contain a 3W layout
[list]
[]Cell A - 3E layout
[list]
[]Cell A - Components
-
Cell B - 1C Layout
[list]
[]Cell A - Components
[/:m]
[]Cell C - Components[/:m][/list:u][/:m]
[]Cell B - 3E layout
-
Cell A - Components
-
Cell B - 1C Layout
[list]
[]Cell A - Components
[/:m]
[]Cell C - Components[/:m][/list:u][/:m]
[]Cell C - 3E layout
-
Cell A - Components
-
Cell B - 1C Layout
[list]
[]Cell A - Components
[/:m]
[]Cell C - Components[/:m][/list:u][/:m][/list:u][/:m][/list:u][/*:m][/list:u]
In version 3.6, as I mentioned above, we were able to collapse each of the cells of the 3W layout, and collapsing cells regardless of layout worked as described (that is, collapsed cells remained collapsed unless you were collapsing the only remaining expanded cell in a row/column; then one other cell would expand).
When we upgraded to 4.0, the collapsing behavior changed, such that only one of the last two cells in a row/column could be collapsed at a time, regardless of the state of other cells in the same row/column. The code snippet you provided doesn’t completely fix that issue, but it works well enough for our 3E layouts since we prevent the user from being able to collapse the top-most cell.
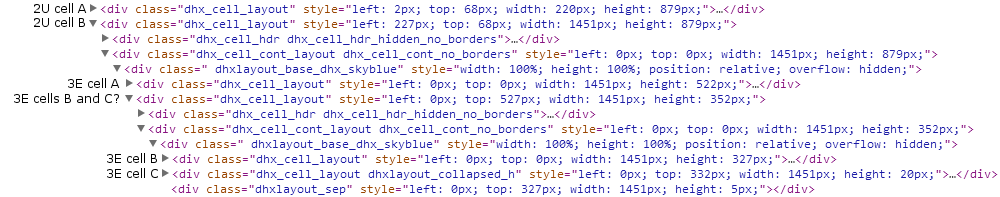
However, your code snippet revealed another issue, which I previously thought was caused by the code snippet itself. When the snippet was added, the cell headers for the 3W layout’s cells disappeared, preventing the user from being able to collapse those cells. Calling showHeader() on those cells had no effect either. However, when you asked me to put together a demo showing this problem, this problem did not occur; I’d set up simply a 3W containing a bunch of 3E’s, as I’d thought that was all that was relevant. I then decided that to fully demonstrate this, I needed to set up the demo to mimic our application as closely as possible. I added the 2U layout and the scrolling DIVs, and the problem still wasn’t present. Once I added the 1C layouts, then the headers disappeared. It seems that the addition of another layer of layouts and your code snippet is what is necessary to make this problem appear.
Anyway, as I mentioned above, I don’t have access to our team’s support login information (the suite was purchased through a procurement officer and it’s too much of a pain to hunt the information down), so I’ve uploaded the demos here. Don’t worry, I switched the code over to the standard version before uploading so that the professional version of the code is not exposed. There are four demos contained within the attached zip file which together demonstrate each of the problems I’ve described.
For now, it seems as though the quickest and easiest solution is to just remove the 1C layouts. I’m not quite sure why they were added in the first place, and clearly their presence is just causing problems now. We’ll just have to deal with the collapsing behavior for now, but a fix for that would be appreciated.
Thanks for your time and sorry for causing such a confusing mess.
LayoutBugDemo.zip (291 KB)