Ability to customize static_background logic
Hello Kevin,
Please clarify what you want to customize in the static background, what you want to change and how you imagine it should work.
If you want to add a custom picture, here is an example:
https://snippet.dhtmlx.com/d9af81e10
I’d like to have the ability to draw the background or draw the part of backgrpund by my self, or even just pass through a canvas object to it
Hi,
Can you please elaborate a usage scenario a bit more?
E.g. tell me what is missing from the current background logic, how and why you’d want to change, how you want it to work, etc.
Do you have any suggestions on how can the API method would look like in order to allow you to do what you want?
Understanding the use case will help us to figure a solution. If it looks like a rare use case, we can suggest you some workarounds in order to do what you want using the current api. If it looks like something other users could make use of - we can add it to the component API.
yeah.
first of all, I know that static background could improve a lot a performance, but it’s bad for the UI interaction, for example
-
I could not draw a static background like this in order to fit our design:
-
user interaction is not good, i can not user a easier way to height the row selected by user, I have to implement it in a much complicated way.
Hi,
you can highlight rows and columns using existing public API using a bit of custom coding.
Rows in the timeline area can be highlighted using gantt.addTaskLayer method, and columns using markers extension:
Here is a complete example:
http://snippet.dhtmlx.com/704345ecc
It adds some overhead to the data render, but depending on the project you have it can be bearable.
If you want to be able to color individual cells of the timeline - this approach won’t work and currently, we don’t have a good solution.
As for the static background approach, it may be a bit challenging, you’ll have to modify the source codes.
I don’t think it can be solved with us adding a public hook to the static rendering API from our end.
Thanks for your reply, yeah, I know I addTaskLayer API and mask API, but it only add some layer on task timeline area, not in resource timeline area.
Second, if I could modify source code, how can I rebuild the source code into compiled file, I noticed there is no instructions doc or build file on this, could tell me how to do this?
Hello Kevin,
The resource timeline allows you to specify the background in the cells. Unfortunately, there is a bug so the resource grid rows don’t get correct “odd” class. It will be fixed in future versions. Here is an example of how it might work:
http://snippet.dhtmlx.com/02bb43f59
If you want to modify the unminified source code from the “sources” folder, then compress or compile it, you can use any tool for that. For example:
thanks Ramil for you so detailed reply, I will use your solution to give it a try, will come to tell the results, thanks Ramil
hey ramil,
It works the part of it, thanks.
a quick question, does the resource panel support smart rendering?
Hello Kevin,
The smart rendering doesn’t work in the resource panel. You can check it in the following snippet (there are resources at the bottom, but the resource cell value is still called):
https://snippet.dhtmlx.com/ad3cccff0
The dev team will fix it in future updates.
When can I get the fixed version,?
Hello Kevin,
Unfortunately, I cannot give you any ETA. But as soon as the bug is fixed, I will notify you.
Hi ramil,
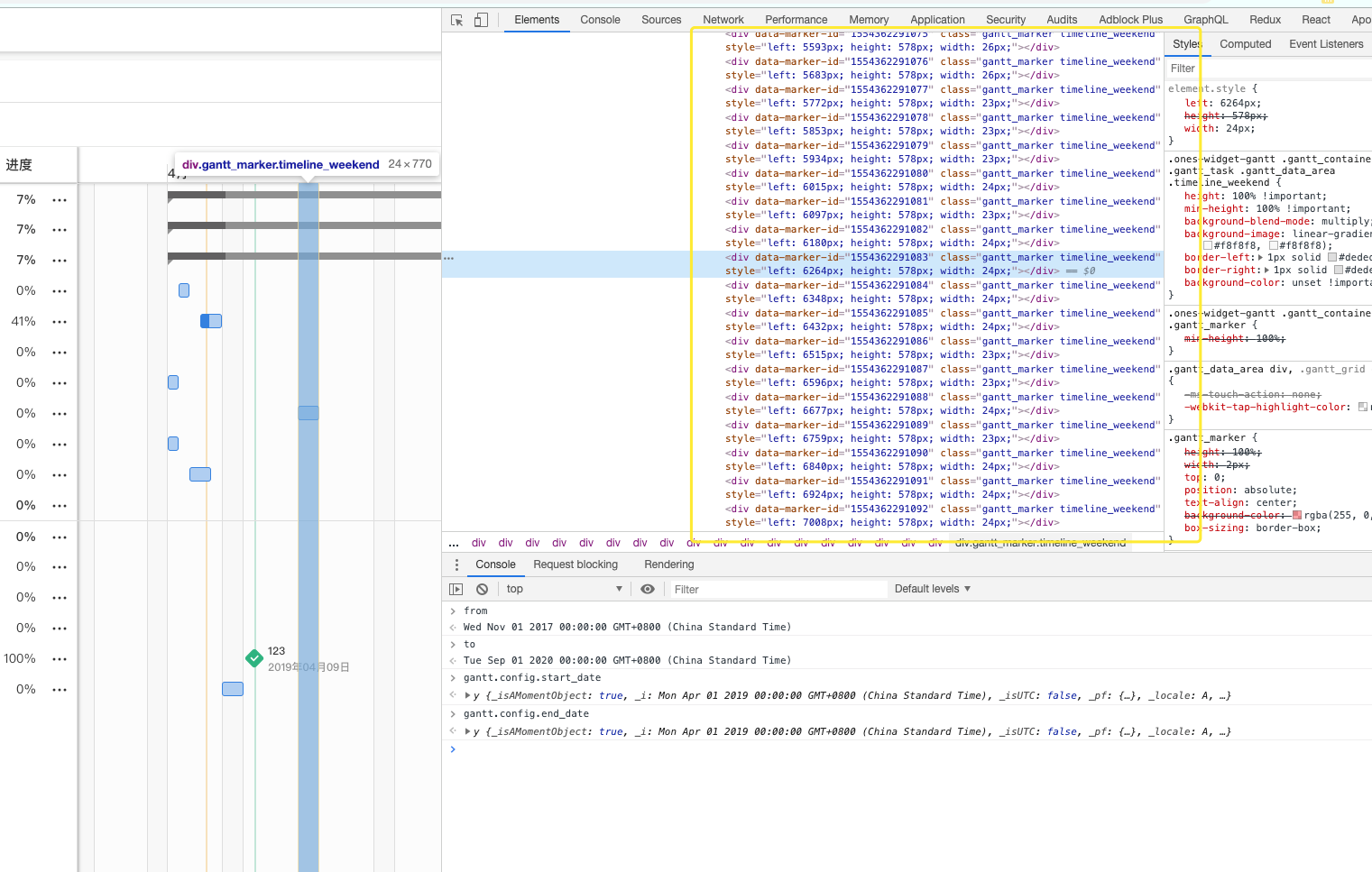
How is the progress of this bug? I actually could manage to display weekend highlight, after i used smart_rendering=true, static_background=true, show_task_cells=false.
But the bad issue comes next, because I use addTaskLayer to show weekend highlight, so I could not manage them to use the smart_rendering feature, so there will be a lot of layer doms, the wider date range I give, the more highlight layer cells will be produced, like the screenshots below , this situation would eventually cause a bad performance issue
so could you fix this? how tell me how to avoid this? or could you guys to provide a way to draw the weekend highlight on static background image instead?
please help.
Hello Kevin,
The smart rendering extension still doesn’t work in the resource panel.
If you use the static background, there are 2 ways to highlight cells.
- If you have the same calendar for all your tasks, you can use markers:
https://docs.dhtmlx.com/gantt/desktop__markers.html
Here is an example of how it might be implemented:
http://snippet.dhtmlx.com/4e7949918 - If you have different calendars, the only option is to use the additional task layer feature:
https://docs.dhtmlx.com/gantt/api__gantt_addtasklayer.html
Unfortunately, there is no easy solution.
But you can improve the performance if you create the div elements only within the dates that are displayed on the screen.
Here are the steps that you can follow:
- If the
smart_scalesoption is enabled, Gantt won’t display the scale cells outside the screen. And here is a way to get the borders within the displayed position:
var scales = document.getElementsByClassName("gantt_scale_cell");
var left_visible_border = gantt.dateFromPos(parseInt(scales[0].style.left));
var right_visible_border = gantt.dateFromPos(parseInt(scales[scales.length-1].style.left) +parseInt(scales[scales.length-1].style.width));
There is another way for obtaining the displayed dates in case if you don’t use smart scales:
var left_visible_border = gantt.date.add(gantt.dateFromPos(gantt.getScrollState().x),-1,gantt.config.scale_unit);
var right_visible_border = gantt.date.add(gantt.dateFromPos( gantt.getScrollState().x + gantt.$container.offsetWidth - gantt.config.grid_width),1,gantt.config.scale_unit);
- After that, you get the scales and check that the cell date fits the displayed date range:
var scale = gantt.getScale().trace_x;
for (var i = 0; i < scale.length; i++) {
var cell_styles = gantt.templates.task_cell_class(task,scale[i])
scale[i];
if(cell_styles && left_visible_border <= scale[i] && scale[i] <= right_visible_border)
{
- Now, you need to call
gantt.refreshData()when you scroll horizontally to update the displayed rows. Otherwise, the elements will be created in some strange way. Also, you do not want to refresh the data when you drag or resize a task, because Gantt will have to refresh the data very often, and it will affect the performance:
gantt.attachEvent("onGanttScroll", function (left, top){
if (gantt.getScrollState().x != left && !gantt.getState().drag_id) gantt.refreshData()
});
- To highlight the weekends when you drag a task, you refresh that task when dragging it:
gantt.attachEvent("onTaskDrag", function(id, mode, task, original){
gantt.refreshTask(id)
});
- To see the weekends, you can change the transparency parameter of the dragged task:
gantt.templates.task_class = function(start, end, task){
if (gantt.getState().drag_id) return 'drag_transparent';
return "";
};
<style>
.drag_transparent{
opacity: 0.5
}
</style>
- After you finished dragging the task, you call
gantt.refreshData()again to highlight the weekends for other tasks:
gantt.attachEvent("onAfterTaskDrag", function(id, mode, e){
gantt.refreshData()
});
Here is an example with 500 tasks, static_background option enabled and weekends highlight:
http://snippet.dhtmlx.com/2d33765d0
With the methods described above, it improves the performances, although, it is not an ideal solution.