dhx.ui({ id: 'app', view: 'layout', height: 482, width: 322,
rows: [
{ view: 'layout', type: 'wide',
rows: [
{ view: 'form', scroll: true,
elements: [
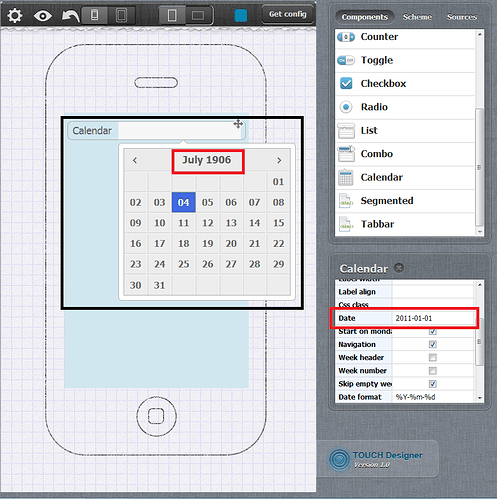
{ view: 'datepicker', label: 'Calendar', popup: '', click: '', date: '2011-01-01',value: '2011-01-01', startOnMonday: true, navigation: true, weekHeader: false, weekNumber: false, skipEmptyWeeks: true, calendarDateFormat: '%Y-%m-%d', calendarMonthHeader: '%F %Y', calendarDayHeader: '%d', calendarWeek: '%W', cellAutoHeight: true, id: 'control_calendar_2'}
], id: 'form_2'
}
], id: 'layout_2'
}
]
});The datepicker show the date is wrong.