Joe.B
March 31, 2011, 9:55pm
#1
Hi,
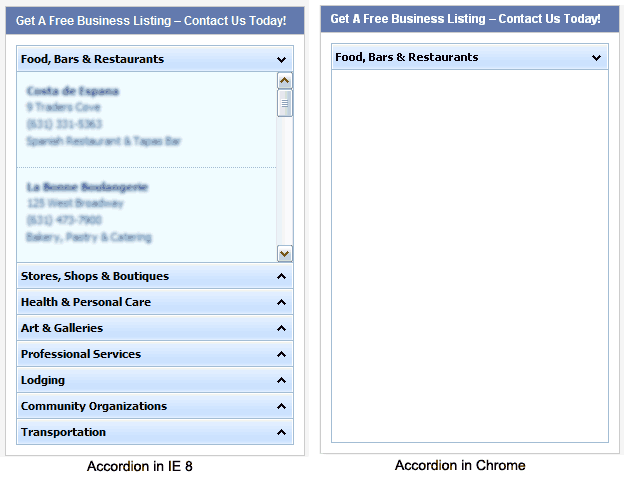
I have a page with a DataView inside an Accordion, see image below. The code works in IE 8 but not in Chrome 10.0.648.204. The Chrome Developer Tool reveals the following error message:
Uncaught TypeError: Cannot call method ‘search’ of undefinedmywebsite.com:688
My question are:
What is the cause?
How would I resolve it?
Any help will be greatly appreciated!
Best Regards,
Hi,
could you provide a sample that allows to recreate the problem locally ?
Joe.B
April 1, 2011, 1:33pm
#3
Hi Alexandra,
First, thank you for your quick response! Below is the code you requested.
<link rel="Stylesheet" type="text/css" href="../../codebase/skins/dhtmlxaccordion_dhx_skyblue.css" />
<link rel="Stylesheet" type="text/css" href="../../codebase/dhtmlxdataview.css" />
<script type="text/javascript" src="../../codebase/dhtmlxcommon.js"></script>
<script type="text/javascript" src="../../codebase/dhtmlxcontainer.js"></script>
<script type="text/javascript" src="../../codebase/dhtmlxaccordion.js"></script>
<script type="text/javascript" src="../../codebase/connector/connector.js"></script>
<script type="text/javascript" src="../../codebase/dhtmlxdataprocessor.js"></script>
<script type="text/javascript" src="../../codebase/dhtmlxdataview.js"></script>
<div style="width: 100%; height: 400px" id="accordObj">
</div>
<script type="text/javascript">
var dhxAccord;
dhxAccord = new dhtmlXAccordion("accordObj");
dhxAccord.addItem("a1", "Food, Bars & Restaurants");
dhxAccord.addItem("a2", "Stores, Shops & Boutiques");
dhxAccord.addItem("a3", "Health & Personal Care");
dhxAccord.addItem("a4", "Art & Galleries");
dhxAccord.addItem("a5", "Professional Services");
dhxAccord.addItem("a6", "Lodging");
dhxAccord.addItem("a7", "Community Organizations");
dhxAccord.addItem("a8", "Transportation");
dhxAccord.openItem("a1");
var dv1 = dhxAccord.cells("a1").attachDataView({
container: "data_container",
type: {
template: "<span class='dhx_strong'>#Company_Name#</span><br/>#Address#<br/>#Phone#<br/>#Tagline#",
width: 240,
height: 75
}
});
dv1.load("../../data1_DataView_Connector.php")
var dv2 = dhxAccord.cells("a2").attachDataView({
container: "data_container",
type: {
template: "<span class='dhx_strong'>#Company_Name#</span><br/>#Address#<br/>#Phone#<br/>#Tagline#",
width: 240,
height: 75
}
});
dv2.load("<?php bloginfo('template_url'); ?>/js/dhtmlx/php/data2_DataView_Connector.php")
var dv3 = dhxAccord.cells("a3").attachDataView({
container: "data_container",
type: {
template: "<span class='dhx_strong'>#Company_Name#</span><br/>#Address#<br/>#Phone#<br/>#Tagline#",
width: 240,
height: 75
}
});
dv3.load("../../data3_DataView_Connector.php")
var dv4 = dhxAccord.cells("a4").attachDataView({
container: "data_container",
type: {
template: "<span class='dhx_strong'>#Company_Name#</span><br/>#Address#<br/>#Phone#<br/>#Tagline#",
width: 240,
height: 75
}
});
dv4.load("../../data4_DataView_Connector.php")
var dv5 = dhxAccord.cells("a5").attachDataView({
container: "data_container",
type: {
template: "<span class='dhx_strong'>#Company_Name#</span><br/>#Address#<br/>#Phone#<br/>#Tagline#",
width: 240,
height: 75
}
});
dv5.load("../../data5_DataView_Connector.php")
var dv6 = dhxAccord.cells("a6").attachDataView({
container: "data_container",
type: {
template: "<span class='dhx_strong'>#Company_Name#</span><br/>#Address#<br/>#Phone#<br/>#Tagline#",
width: 240,
height: 75
}
});
dv6.load("../../data6_DataView_Connector.php")
var dv7 = dhxAccord.cells("a7").attachDataView({
container: "data_container",
type: {
template: "<span class='dhx_strong'>#Company_Name#</span><br/>#Address#<br/>#Phone#<br/>#Tagline#",
width: 240,
height: 75
}
});
dv7.load("../../data7_DataView_Connector.php")
var dv8 = dhxAccord.cells("a8").attachDataView({
container: "data_container",
type: {
template: "<span class='dhx_strong'>#Company_Name#</span><br/>#Address#<br/>#Phone#<br/>#Tagline#",
width: 240,
height: 75
}
});
dv8.load("../../data8_DataView_Connector.php")
</script>I hope this will help you figure out the problem.
Best Regards,
Hi,
if DataView is attached to accordion cell, container is not set:
var dv1 = dhxAccord.cells(“a1”).attachDataView({
We need the completed demo if the problem is still actual:docs.dhtmlx.com/doku.php?id=othe … leted_demo