Hi!
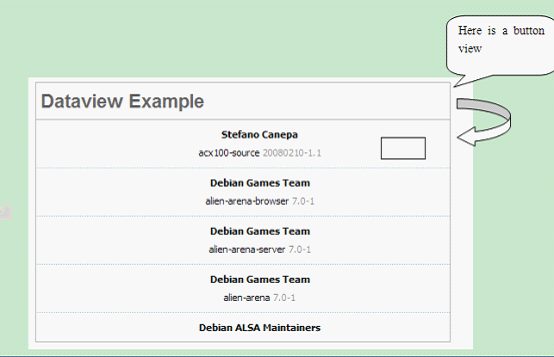
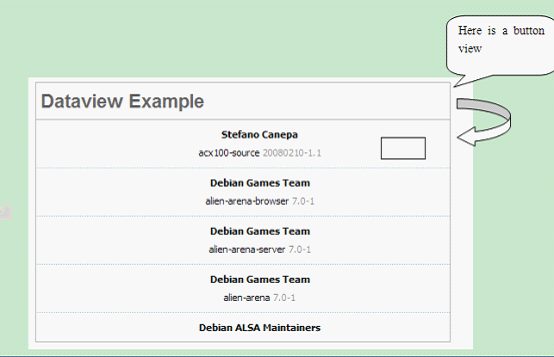
I want to add a button view in a dataview of every row, but i don’t want to use the input’css (its type is button).
I really appreciate your help!

Hi!
I want to add a button view in a dataview of every row, but i don’t want to use the input’css (its type is button).
I really appreciate your help!

Check samples\ui\list\11_active.html
There is a way to embed simple controls in the elements of list, dataview, grid.
First Thx Stanislav for help!
I want to get the id of the clicked button ,
also I yet want to transfer different parameters to different embed buttons ,when I click one button ,I can get the transfered parameter .
But now I don’t know how to transfer different parameters to different button .
[code]
$$(‘deleteButton’).attachEvent(“onItemClick”, function(id, e){
var id = $$(‘mylist1’).locate(e);
dhx.notice("Delete "+id);
});[/code]
In the samples\ui\list\11_active.html ,what does the id mean ,for example one id is 1320831713838 ?
First Thx Stanislav for help!
I want to get the id of the clicked button ,
also I yet want to transfer different parameters to different embed buttons ,when I click one button ,I can get the transfered parameter .
But now I don’t know how to transfer different parameters to different button and get the parameter .
$$('deleteButton').attachEvent("onItemClick", function(id, e){
var id = $$('mylist1').locate(e);
dhx.notice("Delete "+id);
});In the samples\ui\list\11_active.html ,what does the id mean ,for example one id is 1320831713838 ?
This is id of the button object, which was clicked
But now I don’t know how to transfer different parameters to different button and get the parameter .
Instead of button you can store any extra data in the list|dataview items, which ids are known ( buttons are auto-generated objects, and have random unique ids ). Also, the inputs can take data from the parent list|dataview items. If you have in dataview object something like
{
text:“abc”,
count:“10”
}
and have defined
activeContent:{
count:{ …custom control config…
it will set input value based on “count” property of list|dataview item.
Check samples\ui\list\13_active_values.html
Thanks you! You misunderstand me.
What I want to say is adding different known parameters(ids of the database data) to different
button view ,while the different known parameters (ids of the database data) are
hidden .When I click one button view ,I can get the corresponding hidden parameter to
perform the operation (such as delete or update the database according to the corresponding
hidden parameter(id of the database data) ). Please how?
Check the original sample
samples\ui\list\11_active.html
Here, in long_list.json ( which is original data for the list ) you can alter data as
[{“id”:“record1”, “title”:“cfcd208495d565ef66e7dff9f98764da”}
now, if you will click delete button for the first record - notice will show “record1” - id of related item in the list ( be sure to clear the cache )
Thanks for help!
But I want to show two buttons (for example one is delete button ,another is update button),
and set one button’css for gray and can’t click this button according to the returned different values
in the elements of list, dataview, grid.
in “template” , I use the following code, it cann’t work
template:function(obj){
return obj.title+"<br> <div style='float:right'>{common.updateButton()}</div>";
} Thanks for help in advance !
First,I want to show one or two buttons (for example one is delete button ,another is update
button) according to the returned different values in the elements of list, dataview, grid.
Secondly, when one button click , it would execute a function(the update_modal function) .I
want to transfer one parameter to the update_modal function , how can I transfer this
parameter?
I check samples\ui\list\11_active.html
There is a way to embed simple controls in the elements of list, dataview, grid.
There are my codes in the following:
dhx.ready(function() {
dhx.protoUI({
name:"activeDataview"
},dhx.ui.dataview,dhx.ActiveContent);
dhx.ui({
id:"dd",
rows: [
{
view: "activeDataview",
id: "myActiveDataview",
url: "long_list1.json",
activeContent:{
oneButton:{
id:"two",
view:"toolbar",
type:"subBar",
elements:[
{
view:"button",
label:"updateBtn",
id:"updateBtn",
width:100,
earlyInit:true,
type:"round",
click:"update_modal"
},
{
view:"button",
label:"deleteBtn",
id:"closeBtn",
width:100,
earlyInit:true,
type:"round",
click:"delete_modal"
}
]
},
twoButtons:{
id:"one",
view:"toolbar",
type:"subBar",
elements:[
{
view:"button",
label:"updateBtn",
id:"updateBtn",
width:100,
earlyInit:true,
type:"round",
click:"update_modal"
}
]
}
},
template:function(obj){
if(obj.num=='1'){ // according to obj.num ,show one button
return obj.title+"<br> <div style='float:right'>{common.oneButton()}</div>";
}else if(obj.num=='2'){ // show two button
return obj.title+"<br> <div style='float:right'>{common.twoButtons()}</div>";
}
} ,
type: {
width: "1000",
height:"auto"
},
select:false
}]
});
});