How can I add some columns in the light box and save to db?
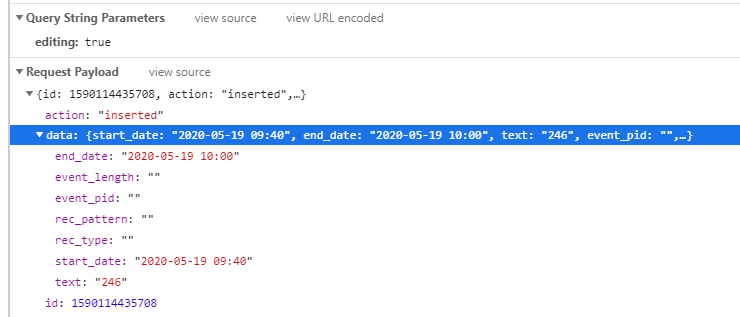
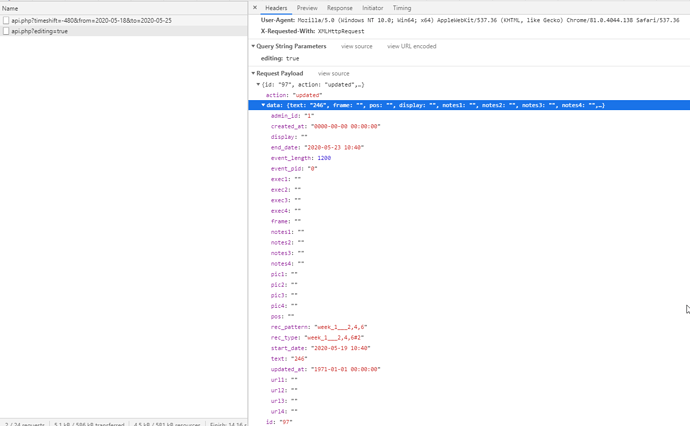
I added 11 different name to the form_blocks but when I save, they didn’t show in the request payload.
scheduler.form_blocks["my_editor"]={
render:function(config){
var height=(config.height||150)+"px";
return '<div class="dhx_form_repeat">'+
'<label style="display:none;"><input class="dhx_repeat_radio" type="radio" name="frame" value="0">none</label>'+
'<label><input class="dhx_repeat_radio" type="radio" name="frame" value="1">full</label>'+
'<label><input class="dhx_repeat_radio" type="radio" name="frame" value="2">half</label>'+
'<label><input class="dhx_repeat_radio" type="radio" name="frame" value="4">three</label>'+
'<label><input class="dhx_repeat_radio" type="radio" name="frame" value="8">four</label>'+
'<label><input class="dhx_repeat_radio" type="radio" name="frame" value="16">left</label>'+
'<label><input class="dhx_repeat_radio" type="radio" name="frame" value="32">right</label>'+
'</div>' +
'<div class="dhx_form_repeat">'+
'<label class="radiolabel"><input class="dhx_repeat_radio" type="radio" name="pos" value="64">①</label>'+
'<label class="radiolabel"><input class="dhx_repeat_radio" type="radio" name="pos" value="128">②</label>'+
'<label class="radiolabel"><input class="dhx_repeat_radio" type="radio" name="pos" value="256">③</label>'+
'<label class="radiolabel"><input class="dhx_repeat_radio" type="radio" name="pos" value="512">④</label>'+
'</div>'+
'<div class="dhx_form_repeat">'+
'<label class="radiolabel"><input class="dhx_repeat_radio" type="radio" name="display" value="1024" >media</label>'+
'<label class="radiolabel"><input class="dhx_repeat_radio" type="radio" name="display" value="2048">marquee</label>'+
'<label class="radiolabel"><input class="dhx_repeat_radio" type="radio" name="display" value="4096">url</label>'+
'<label class="radiolabel"><input class="dhx_repeat_radio" type="radio" name="display" value="8192">program</label>'+
'</div>'+
'<div class="dhx_form_repeat">'+
'<input class="dhx_repeat_radio" type="hidden" name="pic1" value="">'+
'<input class="dhx_repeat_radio" type="text" name="notes1" value="">'+
'<input class="dhx_repeat_radio" type="text" name="url1" value="">'+
'<input class="dhx_repeat_radio" type="text" name="exec1" value="">'+
'</div>'+
'<div class="dhx_form_repeat">'+
'<input class="dhx_repeat_radio" type="hidden" name="pic2" value="">'+
'<input class="dhx_repeat_radio" type="text" name="notes2" value="">'+
'<input class="dhx_repeat_radio" type="text" name="url2" value="">'+
'<input class="dhx_repeat_radio" type="text" name="exec2" value="">'+
'</div>'+
'<div class="dhx_form_repeat">'+
'<input class="dhx_repeat_radio" type="hidden" name="pic3" value="">'+
'<input class="dhx_repeat_radio" type="text" name="notes3" value="">'+
'<input class="dhx_repeat_radio" type="text" name="url3" value="">'+
'<input class="dhx_repeat_radio" type="text" name="exec3" value="">'+
'</div>'+
'<div class="dhx_form_repeat">'+
'<input class="dhx_repeat_radio" type="hidden" name="pic4" value="">'+
'<input class="dhx_repeat_radio" type="text" name="notes4" value="">'+
'<input class="dhx_repeat_radio" type="text" name="url4" value="">'+
'<input class="dhx_repeat_radio" type="text" name="exec4" value="">'+
'</div>'+
''
;
},
set_value:function(node,value,ev){
},
get_value:function(node,ev){
},
focus:function(node){
}
};
scheduler.locale.labels.section_template = 'Details';
scheduler.config.lightbox.sections = [
{ name:"title", height:50, map_to:"text", type:"textarea" , focus:true },
{ name:"details", height:35, map_to:"template", type:"my_editor"},
{ name:"recurring", type:"recurring", map_to:"rec_type", button:"recurring", form:"my_recurring_form"},
{ name:"time", height:72, type:"calendar_time", map_to:"auto" }
];
scheduler.init('scheduler_here', null, "week");
scheduler.setLoadMode("week");
scheduler.load("data/api.php");
var dp = new dataProcessor("data/api.php");
dp.init(scheduler);
dp.setTransactionMode("JSON");