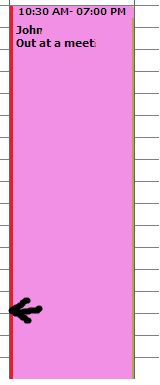
Here is my custom box, I need to add anther div section next to eventbox like the image shown. I tried to add as html but it is not getting rendered inthe output. please help:
[code] scheduler.renderEvent = function (container, event) {
debugger;
// var container_width = container.style.width; // e.g. "105px"
var b = new Date(event.start_date);
var c = new Date(event.end_date);
var f = b.getHours()* 60 + b.getMinutes();
g = c.getHours() * 60 + c.getMinutes() || scheduler.config.last_hour * 60;
var l = Math.max(scheduler.xy.min_event_height, (g - f) * scheduler.config.hour_size_px / 60);
scheduler.templates.event_header = function (start, end, event) {
return scheduler.templates.event_date(event.start_date) + "- " +
scheduler.templates.event_date(event.end_date)
}
scheduler.templates.event_text = function (start, end, event) {
return event.DisplayName + "<br>" + event.TaskDesc;
}
scheduler.templates.event_class = function (start, end, event) {
return "my_event";
};
var html;
var paidid=1;
var customcolor;
if (paidid == 1) {
customcolor = 'blue';
}
else {
customcolor = 'red';
}
html += "<div class='container' >";//this div section is not getting rendered at the output
html += "<div class='paidbox' style='height:" + l + "px;float:left; background-position: left;width: 4px;background:"+customcolor+"'>";
// html += "<div class='dhx_event_move dhx_header' style='background:" + event.color + ";color:" + event.textColor + "'></div>";
html = "<div class='dhx_event_move dhx_title' style='background:" + event.color + ";color:" + event.textColor + "'>";
html += scheduler.templates.event_header(event.start_date, event.end_date, event);
html+="</div>";
html += "<div class='dhx_body' style='background:" + event.color + ";color:" + event.textColor + ";height:"+l+"px'>";
html += scheduler.templates.event_text(event.start_date, event.end_date, event);
html += "</div>";
html += "</div>";
html += "</div>";
container.innerHTML = html;
return true;
};[/code]