Hello all!
I am currently having an issue with the addMarkedTimespan method within the DhtmlxScheduler.
I am working with an ASP.Net mvc application, in my app, I load some times periods from a Database and send them to my View Page, after going thorugh some formatting (removing quotes and whatnot) They finally get sent to a function which will apply them to the scheduler.
Within the database, I have daily working hours which are held within a Weekly Table.
These weekly tables are identified by Primary keys, and are assigned to the various “Engineers/Workers” for my application.
For testing purpose, only one employee has a different schedule from the rest.
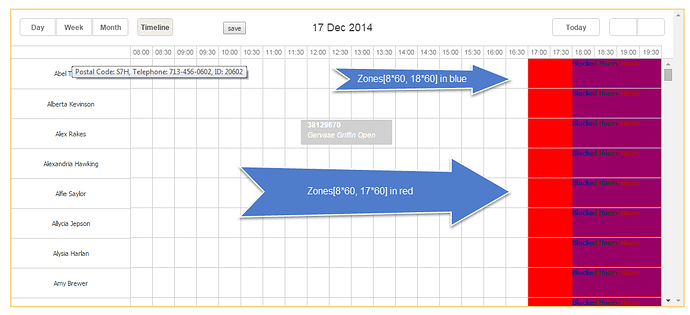
thus, his “timespan” should appear different from everyone elses, but it seems that this is not the case!
my Scheduler timeline setup:
scheduler.createTimelineView({
name: "timeline",
x_unit: "minute",
x_step: 30,
x_start: 16,
x_date: "%H:%i",
x_size: 24,
x_length: 48,
y_unit: engineers,
event_dy: 'full',
y_property: "engineer_id",
render: "bar"
});Code where the addMarkedTimespan is called:
function timeRestrictions(week, optional, ids, key)
{
//array to hold the float values for the week times.
var floatArray = [];
//aaray to hold the float values for the optional times
var floatArray2 = [];
for(var i = 0; i < week.length; i++)
{
var num = week[i].replace('"', '');
num = num.replace('"', '');
floatArray[floatArray.length] = Number(num);
}
for (var i = 0; i < optional.length; i++)
{
var num = optional[i].replace('"', '');
num = num.replace('"', '');
floatArray2[floatArray2.length] = Number(num);
}
var count1 = 1;
var count2 = 1;
for(var i = 0; i < floatArray.length; i = i+2)
{
if(isNaN(floatArray[i]) || isNaN(floatArray[i+1]))
{
count1++;
count2++;
continue;
}
if(floatArray2[i+1] != null && !isNaN(floatArray2[i+1]))
{
//alert("inisde if with ids: " + ids);
scheduler.addMarkedTimespan({
days: [count1],
zones: [floatArray[i] * 60, floatArray2[i+1] * 60],invert_zones: true,
type: "dhx_time_block",
//css: "blue",
html: "<div style='background: blue; text-align: center; height: 48px;'> <b style='color=black; '> Blocked Hours </b> </div>",
engineer_id: { timeline: ids}
});
count1++;
}
else{
//alert("Inside else with ids: " + ids);
scheduler.addMarkedTimespan({
days: [count2],
zones: [floatArray[i] * 60, floatArray[i+1] * 60],invert_zones: true,
type: "dhx_time_block",
css: "red",
html: "<div style='text-align: center; height: 44px;'> <b style='color=black; '> Blocked Hours </b> </div>",
engineer_id: { timeline: ids}
});
count2++;
}
}NOTE: only the first entry on the y-axis “Abel Toribo, ID: 20602” should have the blue timespan, where the rest of the engineers get the red timespan.
Within my function, “ids” only contains “20602” for the first 5 loops (one for every day of the week), and all post loops contain the rest of the ids.
This is the case, i have seen through test but cant add more then three attachments.
Thank you for your time!
It is GREATLY appreciated!
Images for reference: