Hi,
I have created a custom Unit view to display 10 days.
Bug 1 :
I want to hatch the weekend, I use:
scheduler.addMarkedTimespan({
type: "????",
zones: "fullday",
css: "weekend",
days: [0, 6]
});
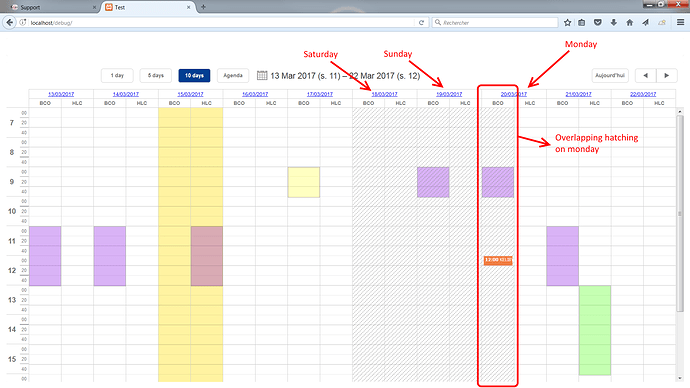
The weekends are not displayed correctly, it overflows on the following monday, why???
Bug 2:
I have a table to mark some areas
var plage_convoc = [
[new Date(2017,2,13,11,0),new Date(2017,2,13,13,0),"<table width='100%' cellpadding='0' cellspacing='0' border='0'><tr><td title='11:00 ➜ 13:00\n13/03/2017\nBCO' width='100%' align='center' valign='top' style='background-color: #8000e0;border:1px solid black;'> </td></tr></table>","BCO"]
,[new Date(2017,2,14,11,0),new Date(2017,2,14,13,0),"<table width='100%' cellpadding='0' cellspacing='0' border='0'><tr><td title='11:00 ➜ 13:00\n14/03/2017\nBCO' width='100%' align='center' valign='top' style='background-color: #8000e0;border:1px solid black;'> </td></tr></table>","BCO"]
,[new Date(2017,2,15,11,0),new Date(2017,2,15,13,0),"<table width='100%' cellpadding='0' cellspacing='0' border='0'><tr><td title='11:00 ➜ 13:00\n15/03/2017\nHLC' width='100%' align='center' valign='top' style='background-color: #8000e0;border:1px solid black;'> </td></tr></table>","HLC"]
,[new Date(2017,2,17,9,0),new Date(2017,2,17,10,0),"<table width='100%' cellpadding='0' cellspacing='0' border='0'><tr><td title='09:00 ➜ 10:00\n17/03/2017\nBCO' width='100%' align='center' valign='top' style='background-color: #ffff33;border:1px solid black;'> </td></tr></table>","BCO"]
,[new Date(2017,2,19,09,0),new Date(2017,2,19,10,0),"<table width='100%' cellpadding='0' cellspacing='0' border='0'><tr><td title='11:00 ➜ 13:00\n20/03/2017\nBCO' width='100%' align='center' valign='top' style='background-color: #8000e0;border:1px solid black;'> </td></tr></table>","BCO"]
,[new Date(2017,2,20,11,0),new Date(2017,2,20,13,0),"<table width='100%' cellpadding='0' cellspacing='0' border='0'><tr><td title='11:00 ➜ 13:00\n20/03/2017\nBCO' width='100%' align='center' valign='top' style='background-color: #8000e0;border:1px solid black;'> </td></tr></table>","BCO"]
,[new Date(2017,2,21,13,0),new Date(2017,2,21,16,0),"<table width='100%' cellpadding='0' cellspacing='0' border='0'><tr><td title='13:00 ➜ 16:00\n21/03/2017\nHLC' width='100%' align='center' valign='top' style='background-color: #40ff00;border:1px solid black;'> </td></tr></table>","HLC"]
];To display this area, i use:
for (var i = 0; i < arrPlageConvoc.length; i++) {
var options = {
start_date: arrPlageConvoc[i][0],
end_date: arrPlageConvoc[i][1],
css: "plage_convoc",
type: arrPlageConvoc[i][3],
html: arrPlageConvoc[i][2],
sections: {
'doctor_1': arrPlageConvoc[i][3],
'doctor_5': arrPlageConvoc[i][3],
'doctor_10': arrPlageConvoc[i][3]
}
};
scheduler.addMarkedTimespan(options);
}
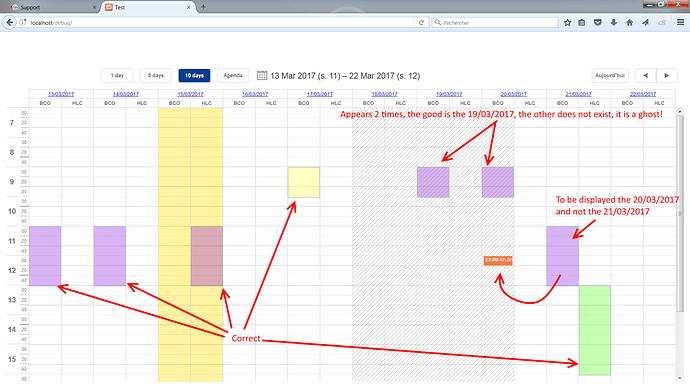
One zone is displayed 2 times and another in the wrong place, why???
In attach, a zip file containing the bugs
bug.zip (1.13 MB)