Hello,
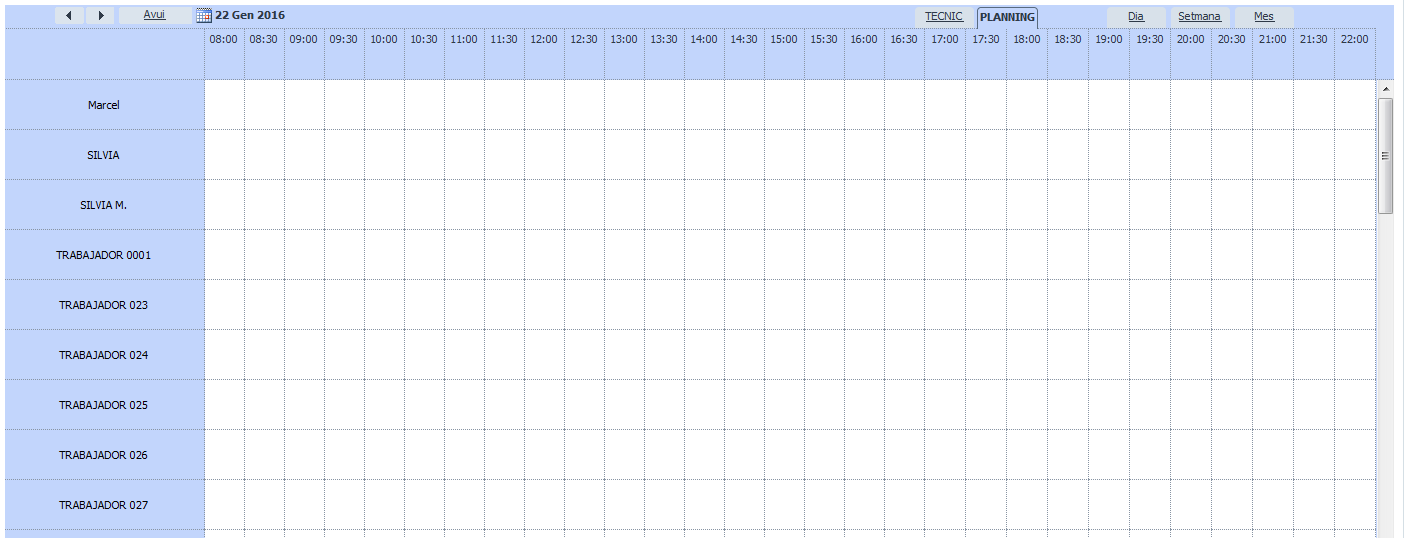
I’m using the scheduler to show the company’s workers events.
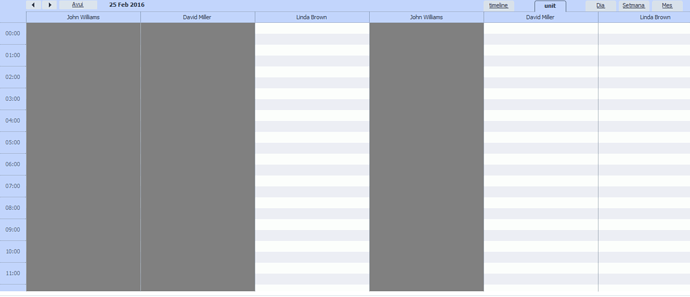
I have two different views, unit view and timeline view. Each worker is a unit.
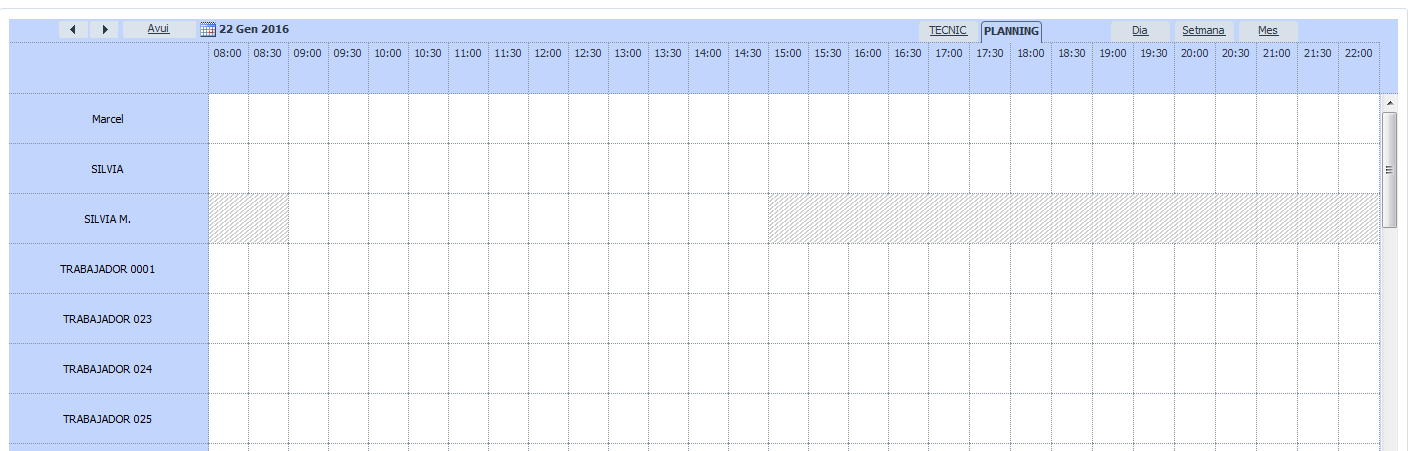
I need to mark their timetables, so I have added different marked zones.
scheduler.addMarkedTimespan({
days: [1,2,3,4,5],
zones:[960,1560],
sections: {unit:‘0001’, timeline:‘0001’},
invert_zones: true,
css: “my_css”
});
scheduler.addMarkedTimespan({
days: [1,2,3,4,5],
zones:[1060,1560],
sections: {unit:‘0002’, timeline:‘0002’},
invert_zones: true,
css: “my_css”
});
…
and so on…
But I need to mark holidays … Then :
scheduler.addMarkedTimespan({
days: new Date(2016,2,3), // 3rd of March, thursday
zones:“fullday”,
css: “my_css”
});
That works correctly in unit view. I go day after day on scheduler and it’s ok.
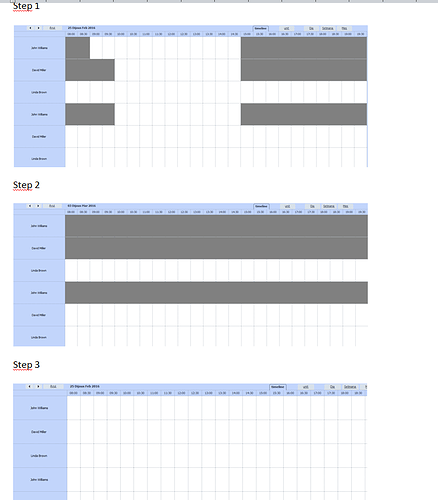
But, in timeline view, it seems to work correctly until I visit the 3rd of March. That day is correctly marked, but then if I go to any Thursday, the scheduler doesn’t render the marked hours.
Is this a bug???