All all, I’m working on an Asp.net, MVC application.
From a database, i retrieve values about when an individual is allowed to work and must place the corresponding times on the scheduler. There are two types of times “optional working hours” & “non-working hours”
After pulling and formatting the data correctly, the marked time for the “non working hours” is not being displayed properly using addMarkedTimespan. Also when I tried using blockTime instead, nothing appeared.
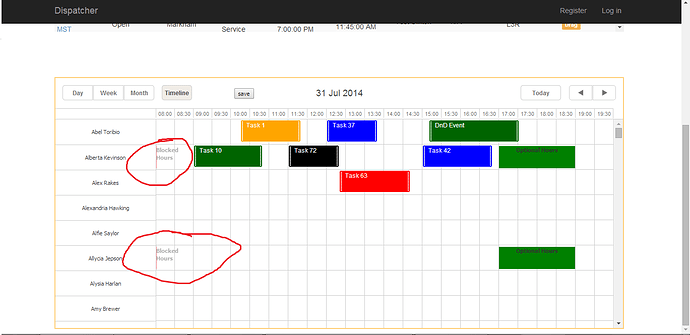
The blocked hours are supposed to be from 7pm - 8am (but in my case i just put them for 7pm - 9pm).
the schedule is not blocking these time, instead it is blocking another time slot. Furthermore, I have stated that the area should be red, but there is only a red line.
I have added a picture and my code for both the “optional” and “off” hours.
function timeRestrictions() {
var height = scheduler.config.hour_size_px
var engSections = @Html.Raw(Json.Encode(ViewBag.baseIds))
var mondayOptionalZone = @Html.Raw(Json.Encode(ViewBag.mondayOptional))
var tuesdayOptionalZone = @Html.Raw(Json.Encode(ViewBag.tuesdayOptional))
var wednesdayOptionalZone = @Html.Raw(Json.Encode(ViewBag.wednesdayOptional))
var thursdayOptionalZone = @Html.Raw(Json.Encode(ViewBag.thursdayOptional))
var fridayOptionalZone = @Html.Raw(Json.Encode(ViewBag.fridayOptional))
var mondayOff = @Html.Raw(Json.Encode(ViewBag.mondayOff))
var tuesdayOff = @Html.Raw(Json.Encode(ViewBag.tuesdayOff))
var wednesdayOff = @Html.Raw(Json.Encode(ViewBag.wednesdayOff))
var thursdayOff = @Html.Raw(Json.Encode(ViewBag.thursdayOff))
var fridayOff = @Html.Raw(Json.Encode(ViewBag.fridayOff))
scheduler.addMarkedTimespan({
days: [1],
zones: mondayOptionalZone,
css: "backgroud: green",
html: "<div style='background: green; text-align: center; height: 44px; margin-top: 3px;'> <b> Optional Hours </b> </div>",
sections: { timeline: engSections }
});
scheduler.addMarkedTimespan({
days: [2],
zones: tuesdayOptionalZone,
css: "backgroud: green",
html: "<div style='background: green; text-align: center; height: 44px; margin-top: 3px;'> <b> Optional Hours </b> </div>",
sections: { timeline: engSections }
});
scheduler.addMarkedTimespan({
days: [3],
zones: wednesdayOptionalZone,
css: "backgroud: green",
html: "<div style='background: green; text-align: center; height: 44px; margin-top: 3px;'> <b> Optional Hours </b> </div>",
sections: { timeline: engSections }
});
scheduler.addMarkedTimespan({
days: [4],
zones: thursdayOptionalZone,
html: "<div style='background: green; text-align: center; height: 44px; margin-top: 3px;'> <b> Optional Hours </b> </div>",
sections: { timeline: engSections }
});
scheduler.addMarkedTimespan({
days: [5],
zones: fridayOptionalZone,
css: "backgroud: green",
html: "<div style='background: green; text-align: center; height: 44px; margin-top: 3px;'> <b> Optional Hours </b> </div>",
sections: { timeline: engSections }
});
scheduler.addMarkedTimespan({
days: [4],
zones: mondayOff, // 7pm - 9pm
type: "dhx_time_block",
html: "<div style='background-color: red; text-align: center; height: 44px; margin-top: 3px;'> <b> Blocked Hours </b> </div>",
sections: { timeline: engSections }
});
};