Any ideas why the first time span would show up and the second one does not? I am using the latest version of the scheduler with IE11.
scheduler.addMarkedTimespan({
sections: {
timeline: 1
},
start_date: new Date("08/06/2012 13:00"),
end_date: new Date("08/06/2012 14:30"),
css: "red_section"
});
scheduler.addMarkedTimespan({
sections: {
timeline: 1
},
zones: [1100,1200],
css: "red_section"
});
Hello,
You need to specify ‘days’ option. Following config should work:
scheduler.addMarkedTimespan({
sections: {
timeline: 1
},
zones: [1100,1200],
days: "fullweek",
css: "red_section"
});
docs.dhtmlx.com/scheduler/api__s … espan.html
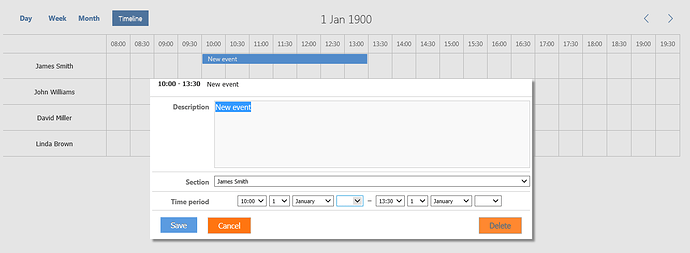
I found out what the problem is. The scheduler does not display events or timespans outside of the acceptable year range built into the control. In our application we default our date to the SQL Server standard dates 1/1/1900. While the application shows the 1/1/1900 date at the top of the scheduler nothing shows in the control. I simply changed the dates to 2014 and I saw the timespans appear correctly. The attached image shows when I try to create an event on the scheduler at 1/1/1900. The year is empty. The year range appears to be 2009 - 2018. Is there a way to configure this?