Hi!
Much appreciate your help with a problem I have. sorry for my English.
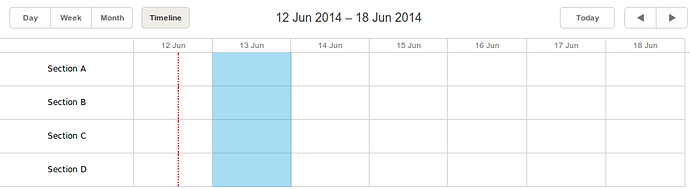
I have a calendar with timeline view, when I try to block some days, it crashes the entire week. I’ve found that if I put the extent x_unit hours no problem, but if I put in days, is when it fails. Function does not work full days Bookmarking.
[code]function init() {
scheduler.locale.labels.timeline_tab = "Timeline";
scheduler.locale.labels.section_custom="Section";
scheduler.config.details_on_create=false;
scheduler.config.details_on_dblclick=false;
scheduler.config.dblclick_create = false;
scheduler.config.drag_move = false;
scheduler.config.drag_resize= false;
scheduler.config.drag_create= true;
scheduler.config.full_day = true;
scheduler.config.start_on_monday = true;
scheduler.config.xml_date="%Y-%m-%d";
scheduler.config.multi_day = false;
//===============
//Configuration
//===============
var sections = scheduler.serverList("sections");
scheduler.createTimelineView({
section_autoheight: false,
name: "timeline",
x_unit: "day",
x_date: "%d %M",
x_step: 1,
x_size: 7,
y_unit: sections,
// y_unit: scheduler.serverList("sections"),
y_property: "users_id",
round_position:true,
render: "bar",
all_timed: true,
event_dy: "full"
});
scheduler.addMarkedTimespan({
days: 5,
zones: "fullday",
css: "weekday",
type: "dhx_time_block" //the hardcoded value
});
//===============
//Data loading
//===============
scheduler.config.lightbox.sections=[
{name:"description", height:150, map_to:"text", type:"textarea" , focus:true},
{name:"custom", height:23, type:"select", options:sections , map_to:"users_id" }, //type should be the same as name of the tab
{name:"time", height:72, type:"time", map_to:"location"}
]
scheduler.init('scheduler_here',new Date(),"timeline");
scheduler.load("data/events_tree_db.php");
scheduler.load("data/sections.php");
var dp = new dataProcessor("data/events_tree_db.php");
dp.init(scheduler);
}
[/code]
thanks!!