Hello all, im working on an Asp.Net MVC application using the dhtmlxScheduler library.
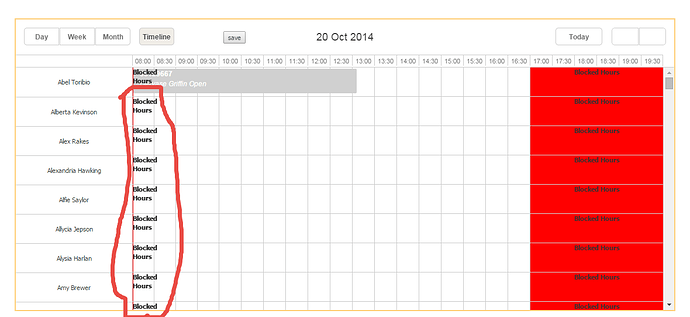
I have gotten all the logic working, but there appears to be an area on the GUI where the blocked time shouldn’t be. (Picture below for reference)
Here are my configs:
scheduler.createTimelineView({
name: "timeline",
x_unit: "minute",
x_step: 30,
x_start: 16,
x_date: "%H:%i",
x_size: 24,
x_length: 48,
y_unit: engineers,
event_dy: 'full',
y_property: "engineer_id",
render: "bar"
});
@try
{
foreach (var item in Model.EngineerSchedule)
{
var key = item.Key;
var eng_id = item.Value;
var weekValue = Model.WeeklySchedule.Where(k => k.Key == key).Select(v => v.Value).Cast<List<string>>();
string hello = "hello";
@: gatherTimes('@Html.Raw(Json.Encode(key))', '@Html.Raw(Json.Encode(weekValue))', '@Html.Raw(Json.Encode(eng_id))');
}
}
catch (Exception e) { }
function gatherTimes(weekKey, values, engs)
{
values = values.slice(2, values.length - 2);
var week = values;
week = week.split(",");
var eng_ids = engs.replace('[', '');
eng_ids = eng_ids.replace(']', '');
eng_ids = eng_ids.split(',');
timeRestrictions(week, eng_ids, weekKey);
}
function timeRestrictions(week, ids, key)
{
//array to hold the float values for the times.
var floatArray = [];
for(var i = 0; i < week.length; i++)
{
var num = week[i].replace('"', '');
num = num.replace('"', '');
floatArray[floatArray.length] = Number(num);
}
scheduler.addMarkedTimespan({
days: [1,2,3,4,5],
zones: [floatArray[0] * 60, floatArray[1] * 60],invert_zones: true,
type: "dhx_time_block",
css: "red_section",
html: "<div style='text-align: center; height: 44px;'> <b style='color=black; '> Blocked Hours </b> </div>",
engineers: { timeline: ids}
});
}