Hello,
I would like to be able to resize the icons within Tabbar. The images are being cropped differently in each browser. In firefox, the tops of the images are cropped. In Chrome, the bottom of the images are cropped.
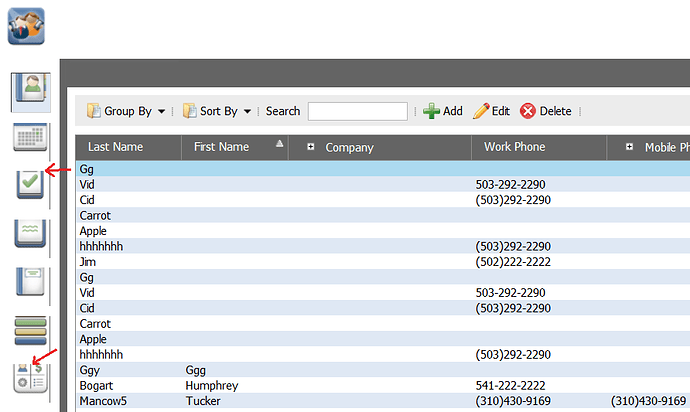
I attached an image of the cropped images in Firefox.
I would like to know how to increase the cell padding around the images. Or, anyway to fix it so the images are fully visible on all browsers. Is this something I can do within the following function?
unction dejaOffice()
{
//Universal Layout
dhxLayout = new dhtmlXLayoutObject(document.body, “1C”);
dhxLayout.cont.obj._offsetTop = 70;
dhxLayout.cont.obj._offsetHeight = -70;
dhxLayout.cont.obj._offsetLeft = 25;//controls position of entire display
dhxLayout.setSizes();
tabbar = dhxLayout.cells(“a”).attachTabbar(“left”);
tabbar.setMargin("-10");
tabbar.setSkin('dhx_web');
//tabbar.setSkinColors("#FFFF00","#FFFACD");
tabbar.setImagePath("img/");
tabbar.addTab("a1","<div><a href='#' title='DejaContacts'><img src='img/contacts.png'></a></div>","*");
tabbar.addTab("a2","<div><a href='#' title='DejaCalendar'><img src='img/calendar.png'></a></div>","*");
tabbar.addTab("a3","<div><a href='#' title='DejaTasks'><img src='img/task.png'></a></div>","*");
tabbar.addTab("a4","<div><a href='#' title='DejaMemos'><img src='img/memos.png'></a></div>","*");
tabbar.addTab("a5","<div><a href='#' title='DejaJournal'><img src='img/journal.png'></a></div>","*");
//tabbar.addTab("a8","<div><a href='#' title='DejaExpense'><img src='img/DejaExpense.png'></a></div>","*");
tabbar.addTab("a6","<div><a href='#' title='DejaCategories'><img src='img/category.png'></a></div>","*");
tabbar.addTab("a7","<div><a href='#' title='Account Status'><img src='img/icon-dashboard-40x40.png'></a></div>","*");//status tab
tabbar.setTabActive("a1");
dhtmlxAjax.get("php/ajax.php?q=getDateFormat",function(loader)
{
var json = eval('(' + loader.xmlDoc.responseText + ')');
g_dateFormat = json.DateFormat;
g_priorityStyle = json.PriorityStyle;
g_timeFormat = json.TimeFormat;
g_weekStart = json.WeekStart;
initLayout();
dejaContacts();
dejaCalendar();
dejaTasks();
dejaMemos();
dejaJournal();
//dejaExpense();
dejaCategories();
status();
//tabbar.attachEvent("onTabContentLoaded", function (a1) { grid1.selectRow(0,true); return true; });
});
/*
tabbar.attachEvent("onSelect", function(a1) { dejaContacts(); return true; });
tabbar.attachEvent("onSelect", function(a2) { dejaCalendar(); return true; });
tabbar.attachEvent("onSelect", function(a3) { dejaTasks(); return true; });
tabbar.attachEvent("onSelect", function(a4) { dejaMemos(); return true; });
tabbar.attachEvent("onSelect", function(a5) { dejaJournal(); return true; });
tabbar.attachEvent("onSelect", function(a6) { dejaCategories(); return true; });
tabbar.attachEvent("onSelect", function(a7) { status(); return true; });
*/
}//end dejaOffice