Hello,
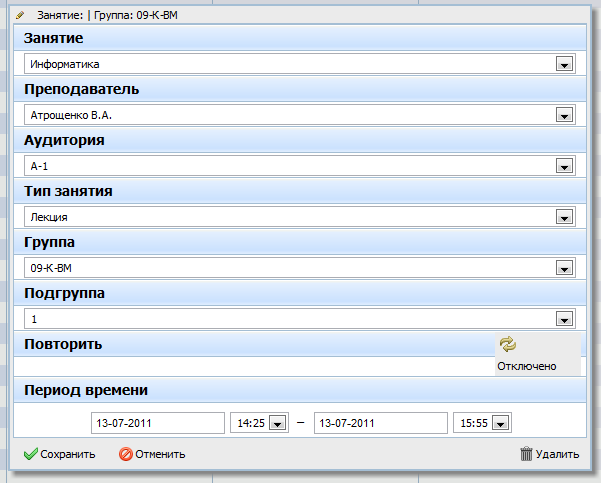
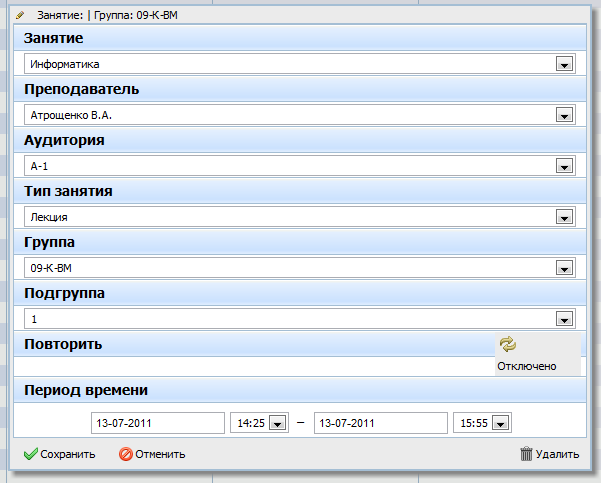
There was a problem, not the standard a bit, I looked for similar solutions, but it’s not that. Screenshot attached.
There are tables (MySQL), for example correspondence between teachers and classes that they lead. Requires dynamically selecting a class, download a list of teachers who lead these classes. Or when choosing the type of audience to load classes that cater for.
I found similar examples, but there exists an array of JS, and no way to dynamically load data.
If potrebudetsya, I can attach the source code of my application.

Not who did not meet with this problem?
You can create a custom form block, by taking the default “select” as a base, and adding your own onchange handler, which will made ajax call and update list of sibling select with fetched values.
We have not ready samples for such use-case, but as far as I can see there is no any serious problems, which may block the above scenario.
-
Can you show some onchange event to connect and how to get id value selected?
-
How to assign new values received from other seсtions AJAX.
Can help with a small example, and then I’ll take care of itself?
Below is default logic of select section ( taken from sources/lightbox.js )
select:{
render:function(sns){
var height=(sns.height||"23")+"px";
var html="<div class='dhx_cal_ltext' style='height:"+height+";'><select style='width:100%;'>";
for (var i=0; i < sns.options.length; i++)
html+="<option value='"+sns.options[i].key+"'>"+sns.options[i].label+"</option>";
html+="</select></div>";
return html;
},
You can create a custom form block with similar rendering method, but use
where do_some will look as
function do_some(node){
var value = node.value;
dhtmlxAjax.get("some.php?for="+value, function(loader){
var data = loader.xmlDoc.responseText;
//do something with data
});
Thank you very much, this figured out!
But now, having completely different problems: (
1)When I turn on AJAX, using the connector, what kind should I get the XML file? I have to use OptionsConnector, SchedulerConnector, ComboConnector?
-
How do I to push data to another Select?
-
To update, I use Lightbox scheduler.resetLightbox (); function in do_some, but I have an error:
Uncaught TypeError: Cannot read property ‘rec_type’ of undefined
dhtmlxscheduler_recurring.js: 2
Uncaught TypeError: Cannot call method ‘valueOf’ of undefined
dhtmlxscheduler.js: 39
… and more similar
Figured with the third paragraph, first two were