Hi,
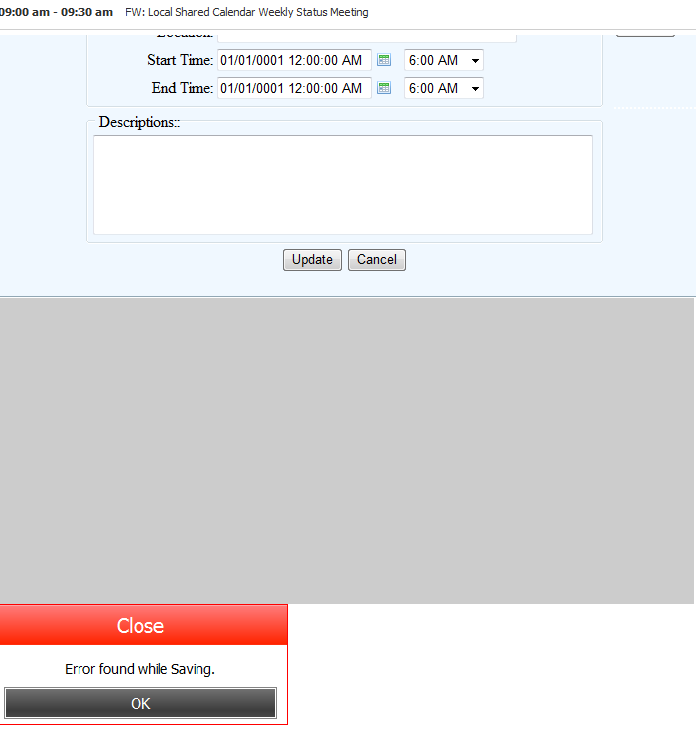
I am trying to show alert message box when i got some error in custom lightbox but it’s appear on the buttom of the form instread of middle and the gray light box also coming after form. i dont know why it’s coming gray color after my form?
Thanks
attached some my code.
$(’#Savebtn’).on(‘click’, function () {
$.ajax({
url: ‘/Test/TestSave’,
type: ‘post’,
dataType: ‘json’,
success: function (response) {
if (!response.success) {
dhtmlx.alert({
title: "Close",
text: "Error found while Saving.",
type: "alert-error"
});
}
else {
}
}
});
});