How to set align header & content to left for grid with type Date
Hello.
There is no such native configuration but you are able to change the position of the datePicker popup manually after the editor opening. Something like:
grid.events.on("afterEditStart", function (id, col, colId, ev) { //event triggering for the cell edit
setTimeout(function () { //wait till the editor renders
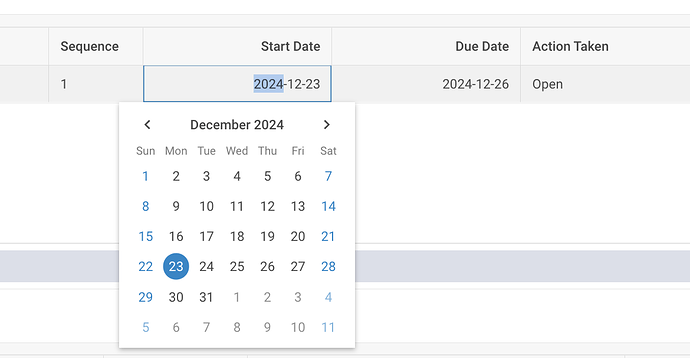
var rect = document.querySelector(".dhx_cell-editor").getBoundingClientRect();//get the cell coordinates
el = document.querySelector(".dhx_popup") //get the calendar popUp element
el.style.left = rect.left + 'px'; //set the needed position
}, 50)
})
Here is the example:
https://snippet.dhtmlx.com/hh1v05z1
1 Like