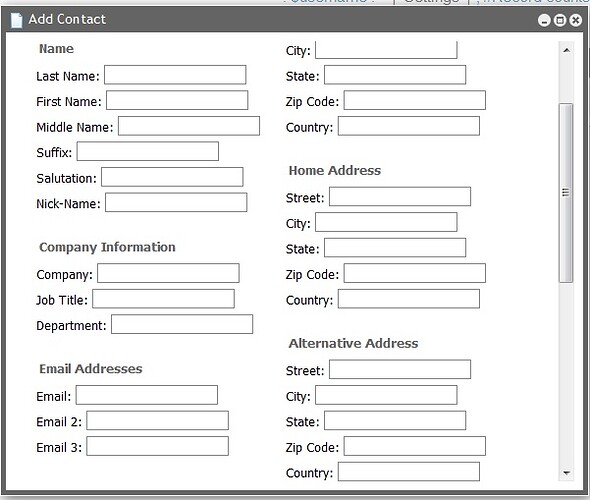
Is there a way to align the actual input boxes on a form? Here’s what I have now:
The labels all line up nicely, but the input boxes don’t. I thought inputWidth: “auto” would fix this, but it doesn’t. Is there a way to set a CSS class for just the input boxes? Is there an easier way to do this?
Thanks.