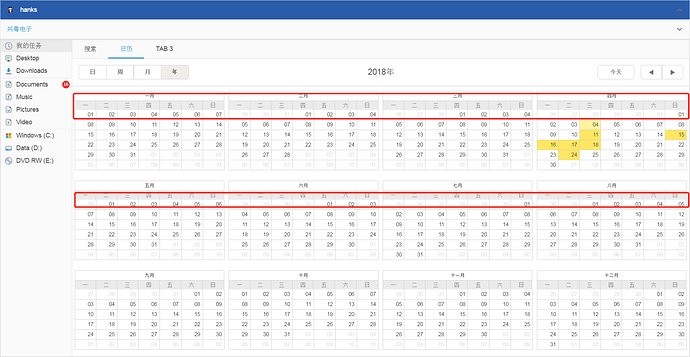
tables break out of their containers div.dhx_year_body due to larger width.
Hi,
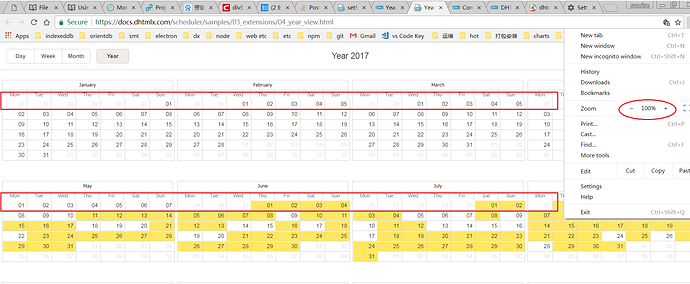
Please make sure that you set browser zoom to 100%.
Hi,
The issue remains with Google Chrome zooming to 100%, and my screen is attached.
docs.dhtmlx.com/scheduler/sampl … _view.html
Google Chrome Version 64.0.3282.140 (Official Build) (64-bit)
My version is 65.0.3325.181. The issue isn’t reproduced. prntscr.com/j2tbo0
Try to update, please. Perhaps it could help.