Hi All,
I try to create the DHTMLScheduler inside the Master page with header:
<%@ Page Language="C#" AutoEventWireup="true" MasterPageFile="~/Views/Shared/Menus.Master" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Leave Type Setup
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script src="<%= Url.Content("~/Scripts/dhtmlxscheduler.js")%>" type="text/javascript"></script>
<script src="<%= Url.Content("~/Scripts/ext/dhtmlxscheduler_units.js")%>" type="text/javascript"></script>
<script src="<%= Url.Content("~/Scripts/ext/dhtmlxscheduler_week_agenda.js")%>" type="text/javascript"></script>
<link href="<%= Url.Content("~/Scripts/dhtmlxscheduler.css")%>" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<div id="scheduler_here" class="dhx_cal_container" style='width:70%; height:95%;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header">
</div>
<div class="dhx_cal_data">
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
<% if(Request.IsAuthenticated){ %>
scheduler._user_id = "<%= Model.User.UserId %>";
<%} %>
//block all operations for not authenticated user
scheduler.config.readonly = <%= Request.IsAuthenticated ? "false" : "true" %>;
//visual settings
scheduler.config.first_hour = 8;
scheduler.config.last_hour = 18;
scheduler.locale.labels.units_tab = 'tbl_Country';
scheduler.locale.labels.section_tbl_Country = "Country:";
scheduler.config.multi_day = true;
scheduler.xy.min_event_height = 0;
//custom event text
function template(start,end,ev){
if(ev.country_id !== undefined)
{
return getaspnet_Users(ev.user_id) + " - " + gettbl_Country(ev.country_id);
}else
{
return true;
}
}
scheduler.templates.week_agenda_event_text = function(start_date, end_date, event, date) {
return template(start_date, end_date, event);
};
//list of tbl_Country
var tbl_Country = [<% for(var i =0; i < Model.countrys.Count; i++){ %>
{key:<%= Model.countrys[i].country_id %>, label:"<%= Html.Encode(Model.countrys[i].title) %>"}<%= i<Model.countrys.Count-1 ? "," : "" %>
<% } %>];
//helper, returns tbl_Country name by id
function gettbl_Country(id){
for(var i in tbl_Country){
if(tbl_Country[i].key == id)
return tbl_Country[i].label;
}
}
//units view
scheduler.createUnitsView({
"name": "units",
"list": tbl_Country,
"property": "country_id"
});
var Users = [<% for(var i =0; i < Model.aspnet_Users.Count; i++){ %>
{key:"<%= Html.Encode(Model.aspnet_Users[i].UserId) %>", label:"<%= Html.Encode(Model.aspnet_Users[i].MobileAlias) %>"}<%= i<Model.aspnet_Users.Count-1 ? "," : "" %>
<% } %>];
//helper, returns aspnet_Users name by id
function getaspnet_Users(id){
for(var i in Users){
if(Users[i].key.toString() == id.toString())
{
return Users[i].label;
}
}
}
//lightbox configuration
scheduler.config.lightbox.sections = [
{name:"tbl_Country",map_to:"country_id",type:"select",options:tbl_Country},
{name:"description",height:100,map_to:"text",type:"textarea",focus:!0},
{name:"time",height:72,type:"time",map_to:"auto"}
];
scheduler.attachEvent("onEventCreated", function(event_id){
var ev = scheduler.getLeaveEvent(event_id);
if (ev.start_date < new Date()){
scheduler.deleteEvent(event_id, true);
} else {
ev.user_id = scheduler._user_id;
ev.textColor = scheduler._color;
return true;
}
});
//data loading
scheduler.config.xml_date = "%d/%m/%Y %H:%i";
scheduler.init("scheduler_here", new Date(), "month");
scheduler.load("<%=Url.Content("~/Calendar/Data")%>");
//data saving
var dp = new dataProcessor("<%=Url.Content("~/Calendar/Save")%>");
dp.init(scheduler);
dp.setTransactionMode("POST", false);
});
</script>
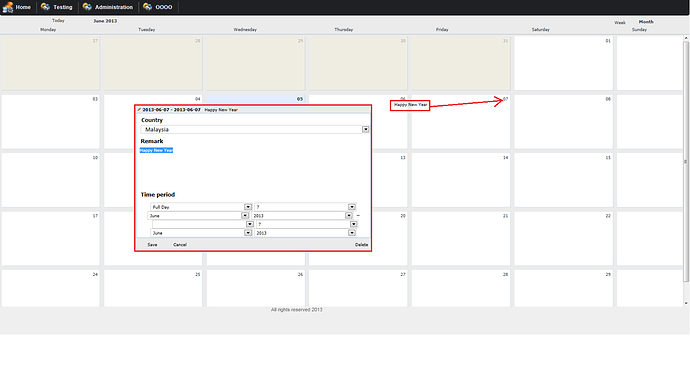
</asp:Content>I got problem on alignment as attachment.
Please advise.
Thank you.
Regards,
Micheale