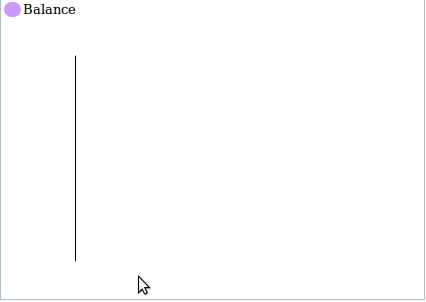
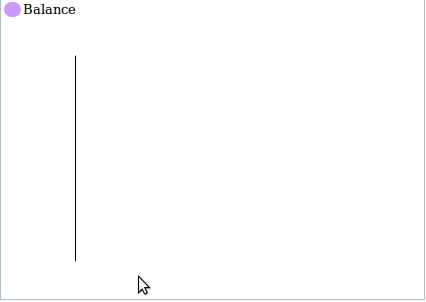
If all json data is zero than it breaks graph. It only show vertical line and in console it gives error like
An invalid or illegal string was specified" code: "12
a.moveTo(b, c);
Data Like:-
var data = [
{ sales:“0”, year:“2000” },
{ sales:“0”, year:“2001” },
{ sales:“0”, year:“2002” },
{ sales:“0”, year:“2003” },
{ sales:“0”, year:“2004” },
{ sales:“0”, year:“2005” }
];
So please Help me to get solution.
Hi,
please try to use the libraries with fixes for all known bugs:
viewtopic.php?f=8&t=17561
Hope they’ll resolve the problem
I have check topic as par your suggestion and use that attachment. But problem is still same.
For reference I have attached image.

We have not reproduce the issue with the libabries I wrote before. Could you attach the completed demo?
Here is demo code
res = [{ sales:“0”, year:“2000” },
{ sales:“0”, year:“2001” },
{ sales:“0”, year:“2002” },
{ sales:“0”, year:“2003” },
{ sales:“0”, year:“2004” },
{ sales:“0”, year:“2005” }
];
var bar_chart = new dhtmlxchartChart({
view: view_chart,
container: "barchart",
value: "#sales#",
gradient: "3d",
border: false,
width: 1024,
radius: 0,
origin:0,
xAxis:{
title:"Sales per year",
template: "#year#"
},
yAxis:{
title:"Year",
lines:true
},
padding: {
left: 75
}
});
bar_chart.parse(res,“json”);
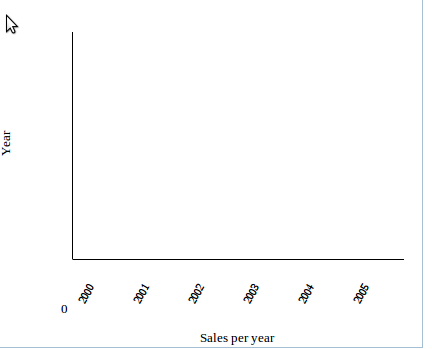
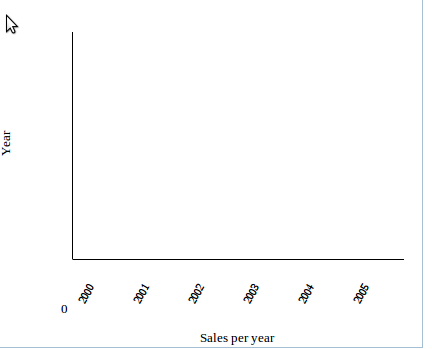
From above code It gives me output in firefox version-3.6.3 like given attachment in last reply.
while in chrome it gives result like see in attachment.
If i remove origin from above code it will give the result like chrome but set origin:0 is needed for me.
Also, in chrome origin 0 is showing me downwards.
Thanks.

I am here by attached completed demo as par your requirement.
Thanks.
CompletedDemo.zip (19.1 KB)
here is the fixed dhtmlxchart.js
dhtmlxchart.zip (35.6 KB)
Thanks Alexandra for giving solution its working now.