Hello,
I am working on an Angular project and I have upgraded to version 6.0.2 of DHTMLX. I want to load a large amont of data in a scheduler progressively when I scroll vertically. With the version 5.3.9, I used to use smart_rendering for this job.
With this new version, I have these problems:
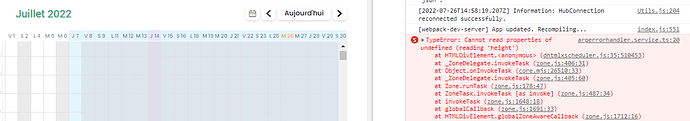
1 - When I scroll with mouse wheel, this error occurs in the console and there is latency on the scroll.
2 - When I scroll with the buttons of vertical scroll, this error occurs. And we can show in the error message on the right of screen that the render of timeline marker fail, even if this option is disabled.
scheduler.config.mark_now = false;
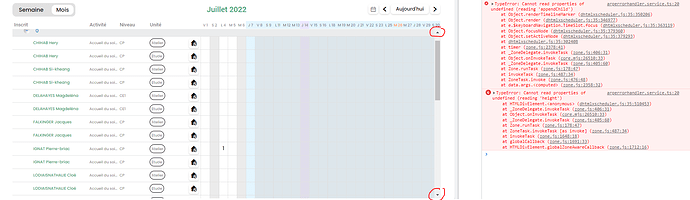
3 - When I scroll by clicking on the scroll bar, I have the same error.
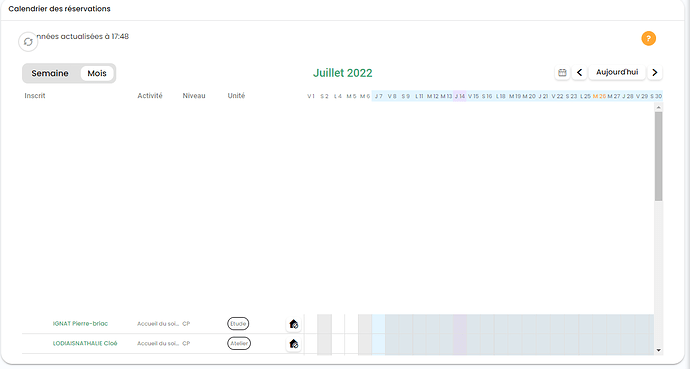
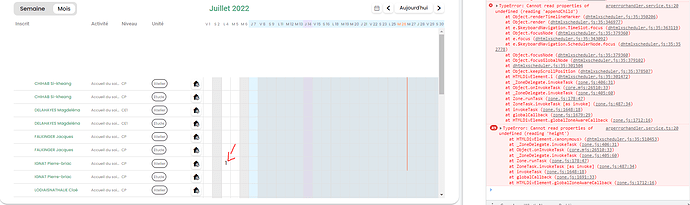
4 -When I scroll too fast, there are blanks instead of lines.
5 - When I click on cell with data like below, with element “1”, the element disappers. However, the behavior of the second click is normal, the modal of update appears.
This is a major problem for my use. If you need more details, don’t hesitate. Thanks in advance for your solutions,
Kind regards,
In addition, here is the initialization of my scheduler:
this.schedulerPointagesUnitaires.createTimelineView({
name: 'timeline_month',
render: 'tree',
x_unit: 'day',
x_date: '%d %D',
x_step: 1,
x_size: 31,
x_start: 0,
x_length: 31,
y_unit: this.schedulerPointagesUnitaires.serverList('sections'),
y_property: 'section_id',
dy: 35,
section_autoheight: false,
folder_dy: 30,
event_dy: 'full',
first_hour: 12,
last_hour: 13,
cell_template: true,
smart_rendering: true,
});