Hi All,
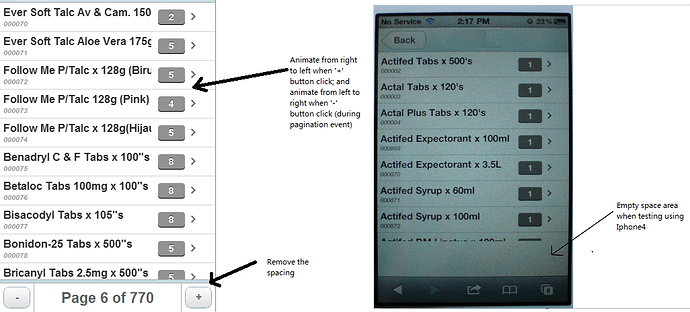
(1) I created a grouplist and populate the grouplist item using ajax. When the page is 1 the grouplist can animate from left to right and show records. However, when I try to populate page 2 data, it cann’t animate when showing the record. (P/S: this happen only during populating the data when pagination, the navigation between group items has animation)
May I know what I should add?
dhx.ajax().post("ServiceHandler.aspx?action=findStkBal&page=1", $$('SBform').getValues(), function(response){
resultPage = 1;
showResultGrouplist(response);
});
function showResultGrouplist(response) {
$$('grouplist_searchresult').clearAll();
$$('grouplist_searchresult').parse(response, "xml");
$$('layout_searchresult').show();
}var appView = { id: 'app_view', view: 'layout', container:"appWin",
rows: [
{view:"toolbar", id:"top_toolbar",type:"MainBar",height:40, visibleBatch:"init", cols:[
{view:"label", id:"top_label", label:"XPOS <sup class='tb_sup'>mobile</sup>", align:"center", batch:"init"},
{view:"button", width:85, label: 'Back', type:"prev", align:'left', click:"back_button_action", batch:"sub"},
{view:"label", id:"sub_label", label:"POS <sup class='tb_sup'>mobile</sup>", align:"center", batch:"sub"},
{width:85, batch:"sub"}
]},
{ view: 'multiview', type: 'wide',
cells: [
{ view: 'layout', type: 'wide',
rows:[
{
view:"form", id:"loginform", css:"account",
elements:[
{ height:20, template:""},
{ view:"imagebutton", label: '', src: 'imgs/xpos_logo.png', width:199, height:117, align:'center' },
{ height:20, template:""},
{ view:"label", label:"User ID",height:28,css:"top"},
{ view:"input", id:"userid",height:48,inputWidth:290,value: '123'},
{ view:"label", label:"Password",height:23},
{ view:"input",type:"password", id:"password",height:48,inputWidth:290,value: '123'},
{ height:20, template:""},
{ view:"button", type:"round", label: 'Sign In', click:"login_user" },
{ height:20, template:"<span class='app_version_label'>Version 1.1</span>"}
],
rules:{
$obj:checkLoginForm
}
}
], id: 'login_view'
},
{ view: 'layout', type: 'wide',
rows: [
{ view: 'form', id: 'SBform', scroll: true,
elements: [
{ view: 'label', label: 'Stock Balance Quantity', id: 'SB_lbl_title'},
{ view: 'text', label: 'Search', value: '', labelPosition: 'left', labelWidth: '90', labelAlign: 'left', id: 'SB_Description', sameLine: 0, placeholder:" type description here"},
{ view: 'richselect', label: 'Fr Branch', value: '', id: 'SB_cboFromBranch', labelWidth: '90', datatype: 'xml', url: 'ServiceHandler.aspx?action=branch'},
{ view: 'richselect', label: 'To Branch', value: '', id: 'SB_cboToBranch', labelWidth: '90', datatype: 'xml', url: 'ServiceHandler.aspx?action=branch'},
{ view: 'text', label: 'Fr Stock', value: '', labelPosition: 'left', labelWidth: '90', labelAlign: 'left', id: 'SB_FromStkCode', sameLine: 0},
{ view: 'text', label: 'To Stock', value: '', labelPosition: 'left', labelWidth: '90', labelAlign: 'left', id: 'SB_ToStkCode', sameLine: 0},
{ view:"button", type:"form", id:'SB_btnFind', label: 'Find', align:"center", inputWidth: 150, click:"find_stkbal_data" }
],
rules:{
$obj:checkSBForm
}
}
], id: 'layout_stkbalmenu'
},
{
view: 'layout', type: 'wide',
rows: [
{
view:"grouplist", id:"grouplist_searchresult", url:"", datatype:"xml", select:true, css:"dhx_list_pos_item", padding: 0, type:{
templateItem: function(obj) {
//if(obj.from)
// return obj.from +" <img src='imgs/plane.png' style='vertical-align:middle'></img> "+ obj.to;
//return "<div class='dhx_day_title'>Test A</div><div style='margin:1px'><div class='dhx_event_time'>text2</div><div class='dhx_pos_text'>haha</div></div>";
if(obj.tx == "SA")
return "<div class='dhx_day_title'>" + obj.date1 + "</div><div class='dhx_event_time'>" + obj.time1 +
"</div><div class='dhx_pos_text_col1'>"+obj.mtext +
"</div><div class='dhx_pos_text_col2'>"+obj.rtext+"</div>";
else
return "<div class='dhx_day_title'>" + obj.date1 + "</div><div class='dhx_event_time'>" + obj.time1 +
"</div><div class='dhx_pos_text_left'>"+obj.title+"</div><div class='dhx_pos_text_middle'>"+obj.mtext+
"</div><div class='dhx_pos_text_right'>"+obj.rtext+"</div>";
},
templateGroup: function(obj) {
if(obj.$level==1&&obj.$count)
return "<div class='dhx_list_result_count'>"+(obj.$count-2)+"</div>"+"<div class='dhx_group_title'>"+obj.title+"</div>"+
"<div class='dhx_group_subtitle'><sup class='tb_sup'>"+obj.subtitle+"</sup></div>";
return obj.title;
},
templateBack: function(obj) {
var arrow = "<div class='dhx_arrow_icon'></div>";
if(obj.$level==1&&obj.$count){
var counter = "<div class='dhx_list_result_count back'>"+(obj.$count-2)+"</div>"+"<div class='dhx_group_title'>"+obj.title+"</div>"+
"<div class='dhx_group_subtitle'><sup class='tb_sup'>"+obj.subtitle+"</sup></div>";
return arrow+counter;
}
return arrow + obj.title;
},
width:"auto",
padding: 0,
height: 42
}
},
{
cols:[
{ view:"button", label:"-", width:50, click:'prevPage()'},
{ view:"label", label:"Page 1", id:"pagelabel", align:"center"},
{ view:"button", label:"+", width:50, click:'nextPage()'},
]
}
], id: 'layout_searchresult'
}
], id: 'app_multiview'
}
]
};
(2) May I know how to remove the spacing between the grouplist and button bar?
(3) When testing using actual iphone4 before placing the pagination bar, I notice that there are empty space below the grouplist which doesn’t happen in chrome browser, may I know what possible cause this?
dhx.ui.fullScreen();
dhx.ui(appView);
<div id="appWin" style='width:100%; height:100%;'>
</div>Many thanks!