Hi ![]()
I didn’t want to write all of my code (it’s so dirty…) but finally decide to I should show this to ask help. ![]()
I’m making ‘Address book’ grid.
This grid can add row if want to save new address. But data doesn’t go into mssql database. Can you give me advice what is problem ?
Let me show you my project’s step.
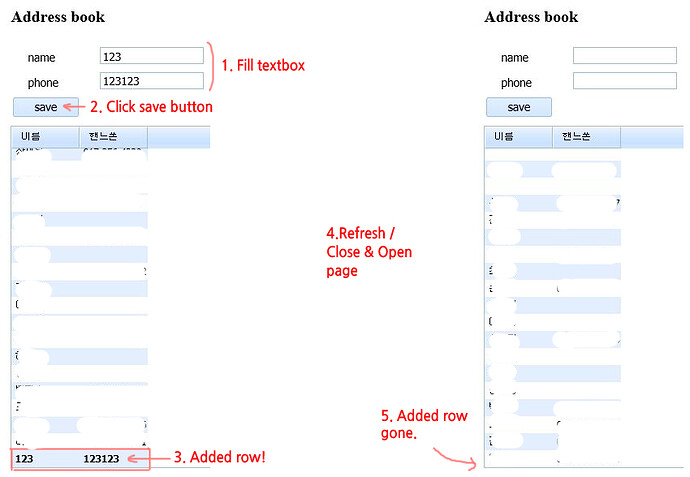
- Fill the textbox in address book
- Click Submit button
- Add row
- Close window, open it
- Added row is gone…>>> This is what I have to solve.
[AdminController.cs]
[code]public ActionResult Index()
{
return View();
}
public ActionResult Data()
{
var context = new AddressDataContext();
return View(context.PSJuso2);
}
public ActionResult Save(PSJuso2 changedJuso, FormCollection form)
{
string action_type = form[“!nativeeditor_status”];
long source_id = long.Parse(form[“gr_id”]);
decimal target_id = decimal.Parse(form[“gr_id”]);
var context = new AddressDataContext();
try
{
switch (action_type)
{
case "inserted" :
context.PSJuso2.InsertOnSubmit(changedJuso);
break;
case "deleted" :
changedJuso = context.PSJuso2.SingleOrDefault(u => u.jIndex == source_id);
context.PSJuso2.DeleteOnSubmit(changedJuso);
break;
default :
changedJuso = context.PSJuso2.SingleOrDefault(u => u.jIndex == source_id);
break;
}
context.SubmitChanges();
target_id = changedJuso.jIndex;
}
catch (Exception e)
{
action_type = "error";
}
return View(new ActionResponseModel(action_type, source_id, target_id));
}[/code]
[Index.aspx]
Grid
myGrid = new dhtmlXGridObject('gridbox');
myGrid.setImagePath("/Scripts/imgs/");
myGrid.setHeader("name,phone");
myGrid.setInitWidths("80,80");
myGrid.setColTypes("ed,ed");
myGrid.init();
myGrid.load("/Admin/Data?=" + myGrid.uid(), function () {
myGrid.selectRow(0) //주황색 select 표시
});
DataProcessor
dp = new dataProcessor("/Admin/Save");
dp.setTransactionMode("POST", false);
dp.enableDataNames(true);
dp.init(myGrid);
Address book form
formText = [
{ type: "settings", position: "label-left", inputWidth: 120, labelWidth: "80", labelAlign: "middle" },
{
type: "block", inputWidth: "auto", list: [
{ type: "input", label: "name", name: "name", inputHeight: "10" },
{ type: "input", label: "phone", name: "phone", inputHeight: "10" }
]
}
];
myText = new dhtmlXForm("myText", formText);
Save button
formRadio = [
{ type: "button", name: "btnSave", value: "save", id: "btnSave", inputTop: -6 }
];
myForm = new dhtmlXForm("myForm2", formRadio);
Save button click Event
[code]myForm.attachEvent(“onButtonClick”, function (name) {
if (name == “btnSave”) {
var name = myText.getItemValue(“name”, true);
var phone = myText.getItemValue(“phone”, true);
clear_filter();
myGrid.addRow(myGrid.uid(), [name, phone]);
}
});[/code]
[Data.aspx]
[code]<%@ Page Language=“C#” Inherits=“System.Web.Mvc.ViewPage” ContentType=“text/xml” %>
<% foreach (var Address in Model) { %> ]]> ]]> <% } %> [/code]
 I didn’t attach it.
I didn’t attach it.