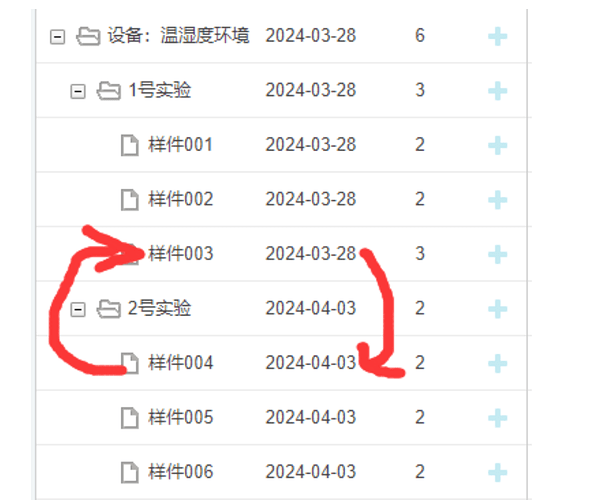
As in the picture above, after I drag the sample 004 to the position of 003, 003 has to be placed in the original position of 004, and the time of both 003 and 004 has to be switched down, is there any method or event to achieve this?
Hello,
Unfortunately there is no built-in solution. However, you can try to do this manually. First, you need to store the initial position of the dragged task, this can be done using the onRowDragStart handler:
let initialDraggedTaskParentId;
let initialDraggedTaskLocalIndex;
gantt.attachEvent('onRowDragStart', (id, target, e) => {
initialDraggedTaskParentId = gantt.getTask(id).parent;
initialDraggedTaskLocalIndex = gantt.getTaskIndex(id);
return true;
});
Then, after dragging the task ( onRowDragEnd Gantt Docs ), swap the dates, and also move the target task to a new position using the moveTask method:
gantt.attachEvent('onRowDragEnd', (id, target) => {
const draggedTask = gantt.getTask(id);
const targetTask = gantt.getTask(target);
const initialDraggedTaskStartDate = draggedTask.start_date;
const initialDraggedTaskEndDate = draggedTask.end_date;
draggedTask.start_date = targetTask.start_date;
draggedTask.end_date = targetTask.end_date;
targetTask.start_date = initialDraggedTaskStartDate;
targetTask.end_date = initialDraggedTaskEndDate;
gantt.moveTask(target, initialDraggedTaskLocalIndex, initialDraggedTaskParentId);
});
Here is an example: DHTMLX Snippet Tool . Please note that this is not a complete example, but based on it, you can modify it to suit your needs.