I have a fullpage dhtmlxLayout with two cells: [dhtmlx 5.0.2 Pro]
[code] gStockLayout = new dhtmlXLayoutObject({
parent : document.body,
pattern : “2E”,
skin : “material”,
offsets : {
top : 60, right : 6, bottom : 34, left : 6
},
cells : [{
id : “a”, header : false, text : “”, collapsed_text : “”,
height : 120
}, {
id : “b”,header : true,
text : “Lagersaldo”,
collapsed_text : “”
}]
});
// First cell is html page
gStockMoveLayoutCell = gStockLayout.cells(‘a’);
gStockMoveLayoutCell.fixSize(false, true);
gStockMoveLayoutCell.attachURL(“stockmove_move.html”, false);
// Second cell is a Grid with a Toolbar
gStockMoveGridCell = gStockLayout.cells(‘b’);
gStockMoveGrid = gStockMoveGridCell.attachGrid();
gStockMoveGrid.setImagePath(“/include/dhtmlx/skins/material/imgs/”);
…
gStockMoveGridTB = gStockMoveGridCell.attachToolbar();
gStockMoveGridTB.setIconsPath(“/pict/toolbar/”);
…[/code]
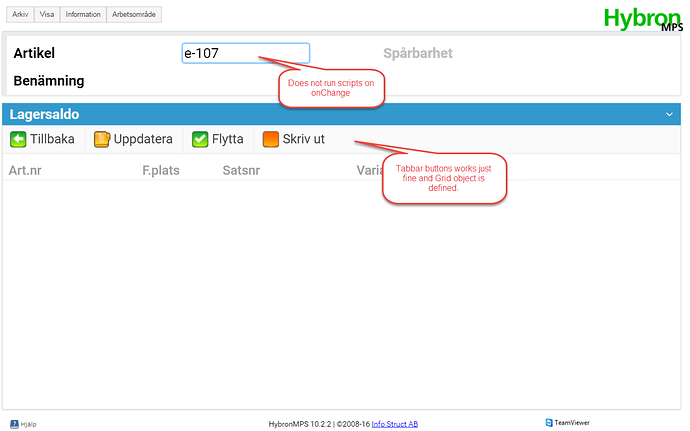
Everything looks good. But.
Attached html page have no access to javascript functions and the grid object var gStockMoveGrid is undefined.
onchange=“scriptMoveArt();”
When using the Toolbar it’s defined. I have a few similar layout but I haven’t had this problem before.
If I link the javascript file to the attached html file as well (it’s already linked to the parent html file)
I get the javascript functions to work but the gStockMoveGrid is still undefined since this is another instance of the same javascript file(?)
This is working in a few other similar layouts and I can’t see a meaningful difference.
I’ve already tried to simplify the hierarcy of objects, I had a Tabbar and another layout inside it before.