Hello,
I have attached the tab bar to the layout component successfully, however when I try to use dhxTabbar.setSkin(“dhx_terrace”); the tab bar disappears from the cell. Is there any way to set the tab bar to use a different skin to its parent layout?
Thanks
Hi,
to change the skin, you need to download them and connect.
dhtmlx.com/docs/products/skinBuilder/
the downloaded files to link up your project
Thanks for the response  , but I am trying to use material for the layout skin and terrace for the tab bar attached to one of the layout cells, is this possible?
, but I am trying to use material for the layout skin and terrace for the tab bar attached to one of the layout cells, is this possible?
Thanks
Use for layout the option skin: “material”, and for tabbar myTabbar.setSkin (“dhx_web”).
Download skins and connect.
Thanks, but I’m not sure how to include both skins, I have copied the contents of the img folder of the terrace skin into the material img folder, is this correct?
Also are all dhtmlx.css files the same?
Thanks
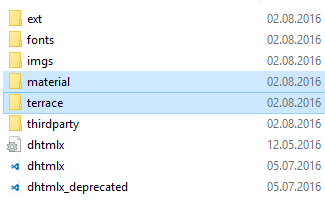
It isn’t necessary to copy anything, the folder with a skin needs to be unpacked in the separate folder, each css file must be connected separately.
Contact Manager
Use for layout the option skin: “material”, and for tabbar myTabbar.setSkin (“dhx_web”).


Ah I understand thank you,
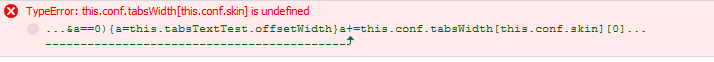
However I now get an error:
Could you please provide us complete demo including all corresponding js/css files?
Please also add information regarding current and expected behaviour.
Here is a small guide how to make a complete demo:
docs.dhtmlx.com/tutorials__auxil … pport.html
Components are designed in such way, that all elements of the same layout must use the same skin.
So if you want to define a skin for some UI, you need to define it for top level element in the UI
docs.dhtmlx.com/snippet/abca64678
 , but I am trying to use material for the layout skin and terrace for the tab bar attached to one of the layout cells, is this possible?
, but I am trying to use material for the layout skin and terrace for the tab bar attached to one of the layout cells, is this possible?