Hello
I am using the dhtmlxGrid of the skyblue skin, but I have a question.
I added sorting to table headers using the grid.setColSorting () method.
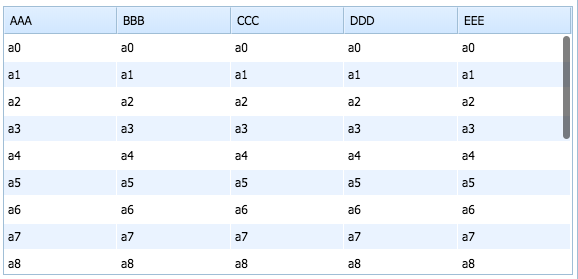
And when you look at the screen where you put the data, you can see that the width of the last column of the grid is filled to the size of the grid at first.

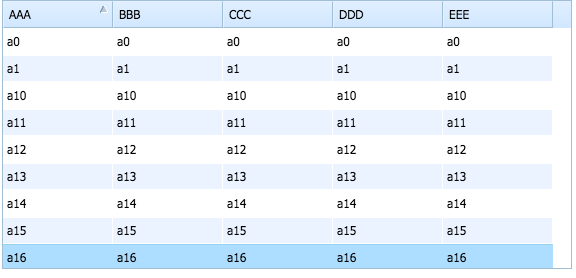
However, after clicking on the table header to sort it, you can see that the last column width of the grid is reduced and a new row is created.

I think this is due to scrolling, but I hope this new column does not happen.
I used the following two methods together to prevent the creation of new columns.
grid.enableAutoWidth (true);
grid.enableAutoHeight (true);
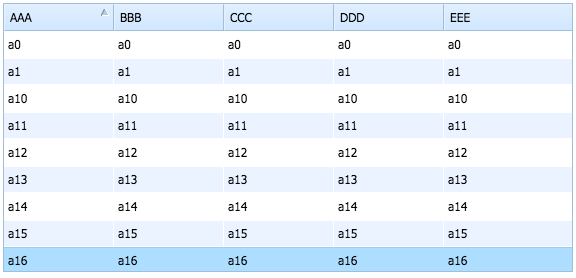
However, these methods do not cause scrolling, and instead increase the size of the table.
This is not what I want.
As a result, I do not want the last row to appear, as shown below.

If you can not solve it with the method given in the grid api, I want to know what else.
This is my source code.
dhtmlxEvent(window, ‘load’, function() {
layout = new dhtmlXLayoutObject({
parent:document.body,
pattern:“1C”
});
layout.cells("a").hideHeader();
form = layout.cells("a").attachForm();
form.loadStruct([
{type: "container", name: "grid", inputWidth: 568, inputHeight: 267}
]);
grid = new dhtmlXGridObject(form.getContainer("grid"));
grid.setImagePath(ImagePath.DEFAULT);
grid.setHeader("AAA,BBB,CCC,DDD,EEE");
grid.setColTypes("ro,ro,ro,ro,ro");
grid.setColSorting("str,str,str,str,str");
//grid.enableAutoWidth(true);
//grid.enableAutoHeight(true);
grid.init();
for ( var i = 0 ; i < 20; i ++ ) {
grid.addRow(i, ['a' + i,'a' + i,'a' + i,'a' + i,'a' + i]);
}
});
Thank you…