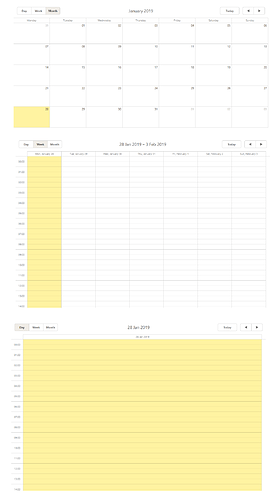
I am using the DHTMLX Scheduler with the Terrace theme and the Auto-resize plugin with it. The Month view renders fine but the Day and Week view are messed up.They don’t adjust according to the space and also don’t show a scroll bar.
I have tried setting scheduler.config.readonly = true; when Month view is clicked and scheduler.config.readonly = false; when Day or Week view is clicked but haven’t had any luck so far.
Attached is the image.
My HTML code looks something like this:
<body>
<div class="frcContainer">
<label class="frcLabel">FRC!: </label>
<select id="frcs" onchange="GetFRCs(this);">
<option value="0">Please Select</option>
</select>
</div>
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100%;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header">
</div>
<div class="dhx_cal_data">
</div>
</div>
<script>
StartRender();
</script>
</body>