I am using the chart within a layout:
chart = layout.cells(‘a’).attachChart(chartConfig);
the chart config defines a pretty basic bar chart.
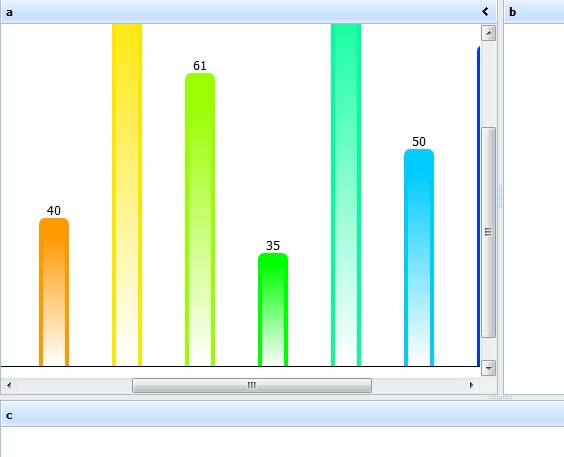
The loaded data is dynamic and can sometimes results in lots of bars. This soon makes the x axis labels become unreadable. What I would really like is for a way to ensure the bar width remains constant for the returned chart image instead of fitting to the size of the layout cell. I assume this would then should the overflow horizontal scrollbar.
I looked through the forum and have gone through the API and can’t see anything obvious. Is this possible at all?
Thanks in advance.