Hi
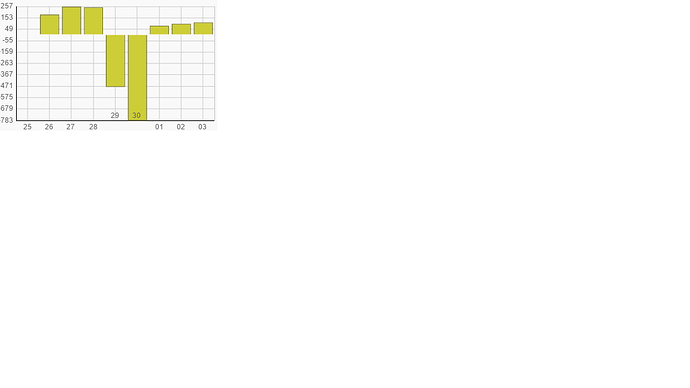
I am using bar chart and I have both positive and negative values and I have been able to define the origin and step values, but in my graph attached below I am not able to view the origin line.Is there any way to force the origin to be displayed irrespective of the step value.
Please, make sure that your origin line (0 value) fits to your “step”. Otherwise it won’t catch your step lines.
Please, try to use:
start:-800,
end:300,
step:100,
Thanks sure will try that.
But the values in my graph are dynamic it keeps changing and I cant adjust every value in the backend, so is there a way to force the origin?
Hi can anyone please let me know if we can force the origin in the bar chart.
We bought the license for the pro version and are currently using the charts for dashboard and if the chart cannot be displayed properly, then we have look for other java script library that supports the rendering of the graph with dynamic values and display of origin
Hi,
origin is drawn only if yAxis has unit for it. So, step, start and end values for yAxis should be adjusted to origin.
As the solution you can load data via ajax, determine lower and upper bound of the data, get 10^x values for them and calculate step.
Here is the example that renders scale with -10^x and 10^x bounds, 10 units (5 positive, 5 negative) and 0 origin:
[code]
myBarChart = new dhtmlXChart({
view:“bar”,
value:"#sales#",
origin:0,
xAxis:{
template:"’#year#",
title:“Year”
}
});
window.dhx4.ajax.get(“some.php”, function®{
var data = window.dhx4.s2j(r.xmlDoc.responseText);
if (data) {
var scale = getScale(data, “sales”);
myBarChart.define(“yAxis”, scale);
myBarChart.parse(data,“json”);
}
});
function getScale(data, name){
var minValue = Infinity;
var maxValue = -Infinity;
// get min and max values
for(var i=0; i < data.length;i++){
minValue = Math.min(data[i][name], minValue);
maxValue = Math.max(data[i][name], maxValue);
}
// calculate bounds
var x1 = Math.ceil((Math"log"/Math.LN10));
var x2 = Math.ceil((Math"log"/Math.LN10));
var x = Math.max(x1,x2);
maxValue = Math.pow(10,x);
minValue = -1*Math.pow(10,x);
return {
start : minValue,
end: maxValue,
step: maxValue/5
}
}[/code]