I’m trying to learn this new version you have the dhxv6+ and then bump on a weird problem.
I create a form and initiate it. This works fine. I use json structure BTW.
Anyway after creating the form and controls everything is perfect.
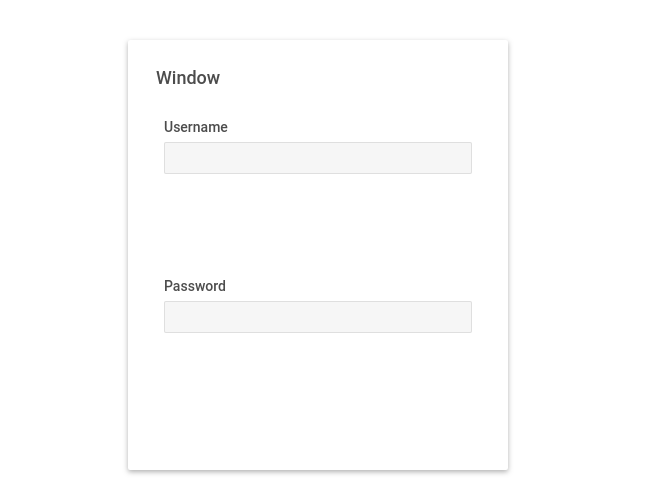
I then proceed adding this form into a window instance using the code below.
winx.attach("form-login-container", _formInstance);
winx.show();
The script above works fine but the controls position or gaps is very weird. This is the generated
result from above script.
The gaps between the controls/input is very far. What could be the cause of this weird behavior?
I don’t have problem with this on dhxv5+.
I hope you can tell what is wrong on this.
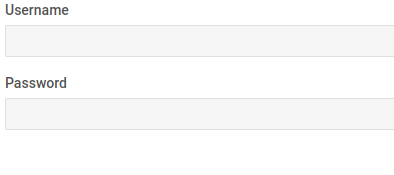
Please do note that I when I use form only not window it works very fine. See below.
Form instance not inside window.

So form instance outside a window is good.